0
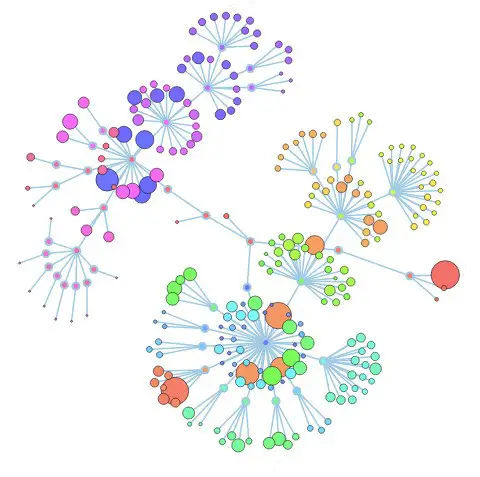
CodeFlower
CodeFlower visualiserar källförvar med hjälp av ett interaktivt träd.Varje skiva representerar en fil med en radie som är proportionell mot antalet kodrader (loc).All rendering görs på klientsidan, i JavaScript.Försök att sväva på noder för att se loknumret, klicka på katalognoder för att fälla dem, dra noder för att ordna om layouten och ändra projekt för att se olika trädstrukturer.Byggt med d3.js.Inspirerad av Code Swarm and Gource.