1
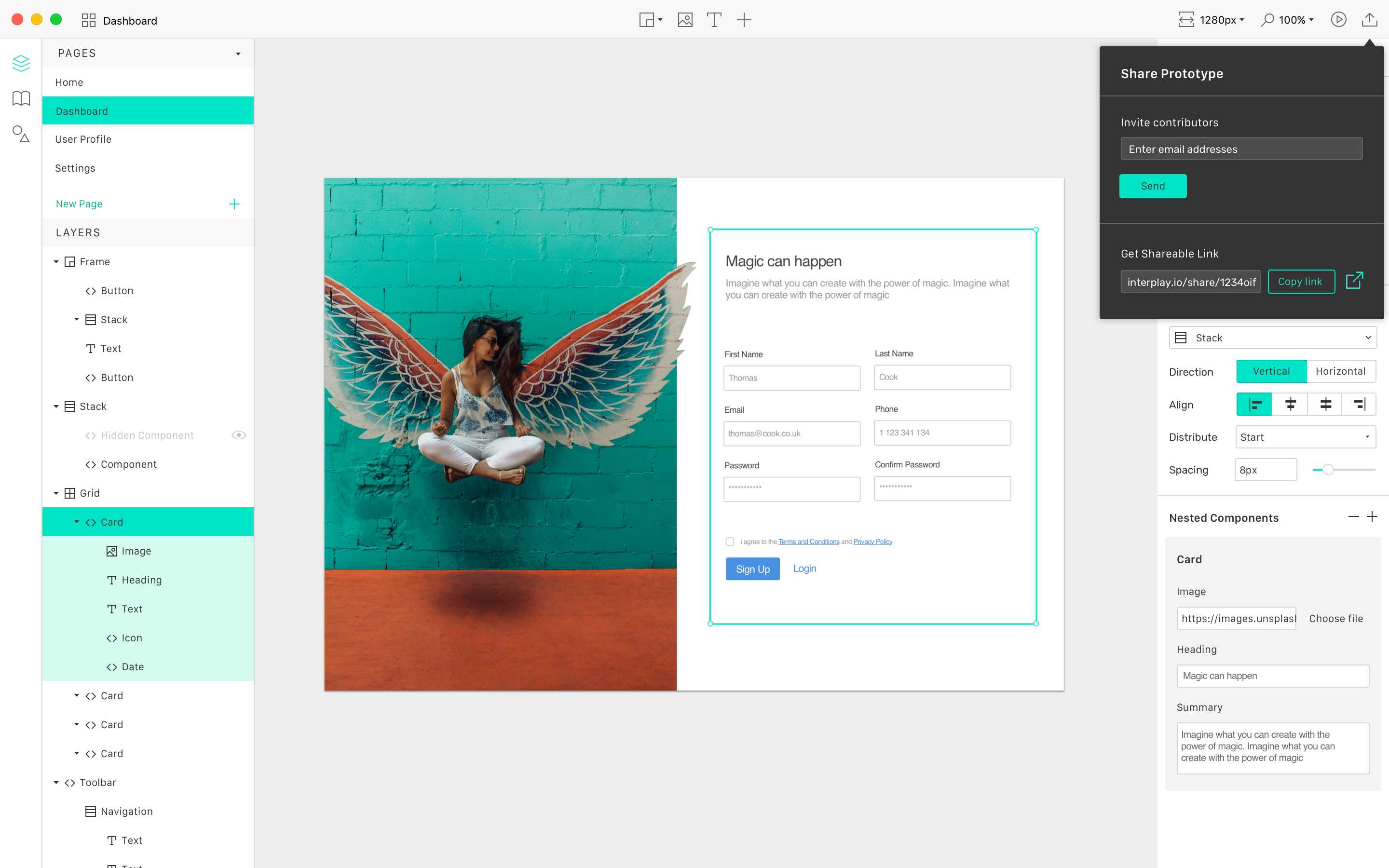
Byggt för designsystem Planera ditt designsystem med våra verktyg för skapande av komponenter.Eller rulla ut ditt befintliga designsystem med våra anpassade förinställningar och guidade användning.Förbättra det kontinuerligt med designfodring och rapportering av användning.Starta dina layouter med staplar och rutnät Njut av flexibiliteten i staplar i layouter - och inom dina egna komponenter.Skapa responsiva brytpunkter med rutnät.Kombinera de två för fullständig kontroll - allt utan att skriva någon kod.En online molnarbetsyta Design direkt i webbläsaren eller i vår desktop-app, med dina förändringar lagrade direkt i molnet.Använd befintliga tillgångar från Sketch, Figma och Invision Studio tillsammans med kodkomponenter och visuella element.Samarbeta säkert med kollegor och dela prototyper för användartestning utan något separat uppladdningssteg.Design möter React, Angular och Vue Integrera Design i din leveransprocess genom att synkronisera dina React-, Angular- eller Vue-kodkomponenter direkt från dina git-repor eller komma igång med de högkvalitativa open source-komponenterna som vi redan har importerat.