0
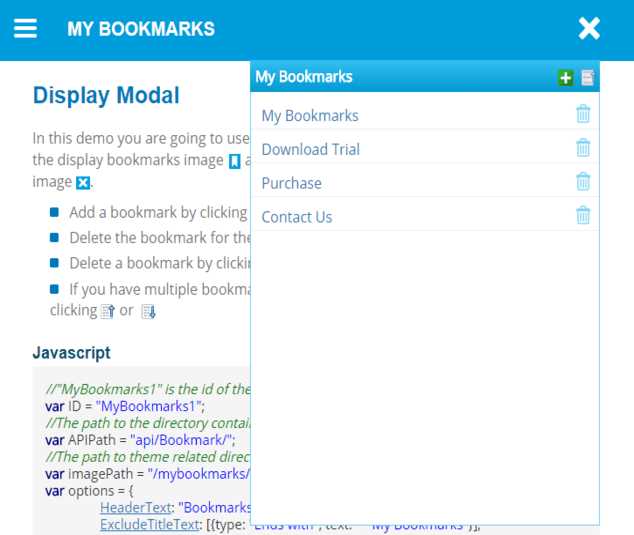
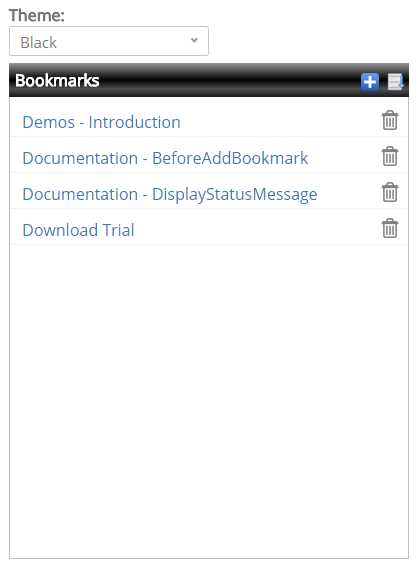
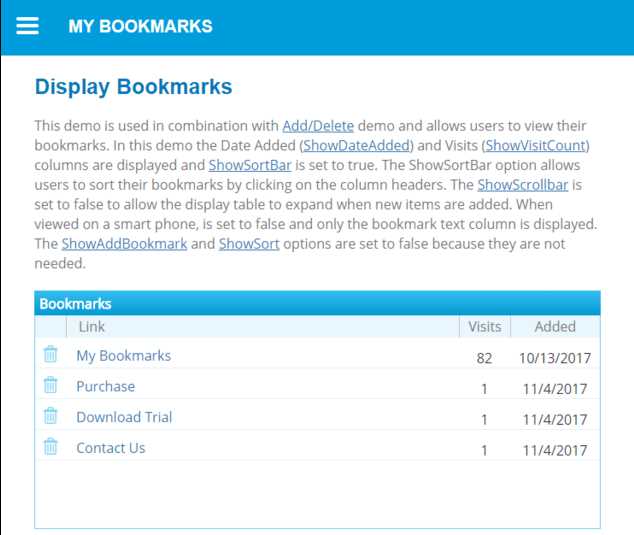
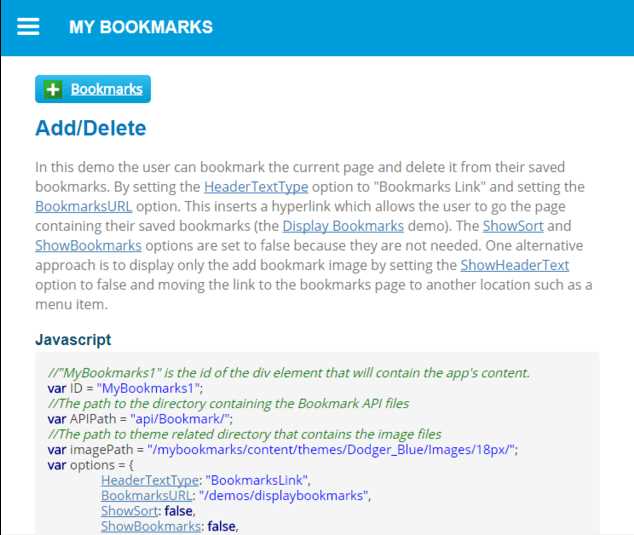
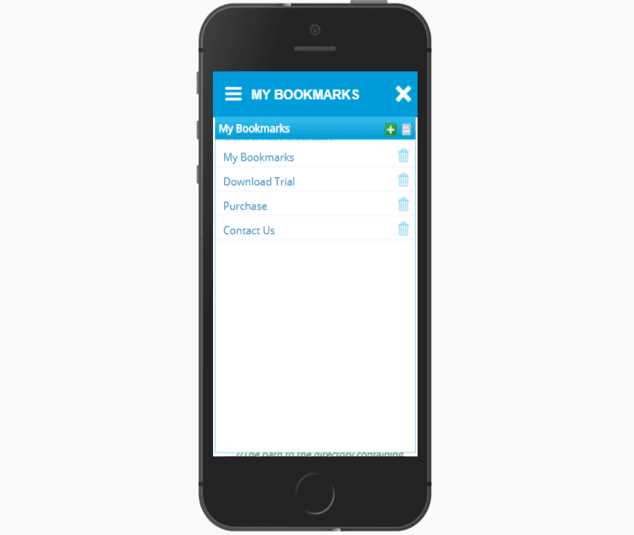
Mina bokmärken är en JavaScript-baserad klientapp som låter dina besökare enkelt och snabbt lägga till, ta bort och visa bokmärkta sidor.Appen ger en hög grad av flexibilitet med ett antal alternativ för att ändra dess utseende, layout och funktionalitet.Nedladdningspaketet innehåller 12 anpassningsbara teman som kan användas för att utforma appen på ett sätt som kompletterar din webbplats.Mina bokmärken ger också utvecklare flera alternativ för att integrera appen på en webbplats.Ett alternativ är att låta besökare lägga till, ta bort och visa bokmärken på varje sida.En annan är att låta besökare lägga till bokmärken på varje sida, men se och hantera sina bokmärken på en annan sida.Användbara funktioner och fördelar inkluderar användning av insamlade data för att lära dig mer om vad som intresserar dina besökare och som en input för riktad annonsering.Genom att bokmärka en sida kan det också öka sannolikheten för att en besökare kommer tillbaka till din webbplats.Varje demoprojekt har all kod som behövs för att köra appen.Du behöver bara ändra några variabler som mest för att komma igång med appen.Det finns fem olika versioner av demoprojekt som kan laddas ner som listas nedan.1. Mina bokmärken med C # och MVC 2. Mina bokmärken med VB och MVC) 3. Mina bokmärken med C # och webbformulär 4. Mina bokmärken med VB och webbformulär 5. Mina bokmärken med PHP
Hemsida:
http://www.mybookmarksapp.comFunktioner
kategorier
Alternativ till My Bookmarks för alla plattformar med någon licens
6
Wisdom
Förstå användarens upplevelse över hela din närvaro på nätet. Alla i en Session Replay-, CRM- och Dev-verktygsloggning, för fullständig front-end-övervakning ..
4
Codesmith
CodeSmith är ett mallbaserat kodgeneratorverktyg.Den har en syntax som är nästan identisk med ASP.NET och kan generera kod för C #, VB.NET, ASP.
3
GoJS
GoJS är ett funktionsrikt JavaScript-bibliotek för att implementera interaktiva diagram över moderna webbläsare och plattformar.GoJS gör det enkelt att konstruera diagram över komplexa noder, länkar och grupper med anpassningsbara mallar och layouter.
- Betald
- Self-Hosted
- JavaScript
3
GraphicsJS
Gratis open-source JavaScript-bibliotek för att enkelt rita HTML5-grafik och animering.Det är lätt och kraftfullare när det gäller out-of-the-box-funktioner än de befintliga SVG / VML-baserade komponenterna inklusive Raphaël och Bonsai.
3
3
Svelte
Compiler-baserad komponentram som bygger effektiv kod för att kirurgiskt uppdatera DOM.
- Gratis
- Self-Hosted
2
N1ED
Modern sidbyggare med en komplett uppsättning funktioner som tillägg för CKEditor, TinyMCE.Bootstrap-stöd.
2
jquery-template
En mallplugin för jQuery.Tillåter templering utan rörig JavaScript-kod med markering.Enkel, koncis men ändå kraftfull.
2
Parcel JS Application Bundler
Funktioner: 🚀 Flammande snabba pakettider - multicore-sammanställning och en filsystemcache för snabba ombyggnader även efter en omstart.
2
Lines code editor
Lines är en modern och minimalistisk textredigerare - IDE med stöd för över 150 programmeringsspråk, inbäddade kodinspektörer och många andra coola verktyg som hjälper dig att skriva bättre kod..
2
Alasql
Alasql.js - är en lättvikts SQL-databas i klientsidan som är utformad för att fungera i webbläsare och Node.js.Det stöder SQL och har några av NoSQL-funktioner.
- Gratis
- Web
- Android Tablet
1
Interpose.js
Interpose.js är en liten, snabb och flexibel JavaScript-mall för motor som använder inbyggt JavaScript som sitt uttrycksspråk och konfigurerbara uttrycksavgränsare.
- Gratis
- Node.JS
- Web
- JavaScript
1
webweb
Ett innehållshanteringssystem som ger dig kontroll över HTML.Den har en fullständig webbläsarbaserad kodredigerare (med Monaco), ett sidmallssystem, en filhanteringssida och en anpassad markeringssyntax för att göra skrivsidor enklare och snabbare.
- Gratis
- Self-Hosted
- SQLite
- NGINX
1
AVA
Testning kan vara ett drag.AVA hjälper dig att göra det.AVA är en testlöpare för Node.
- Gratis
- Self-Hosted
- Windows
- Mac
- Linux
1
Skaffolder
Skaffolder är den enda plattformen som genererar en kvalitetsställning för webbapp med ett grafiskt gränssnitt på vilket språk som helst.Det sparar tid och automatiserar kodproduktionen vilket ger utvecklarna full kontroll och autonomi.Det är mycket användbart också för team !.