0
picasso.js
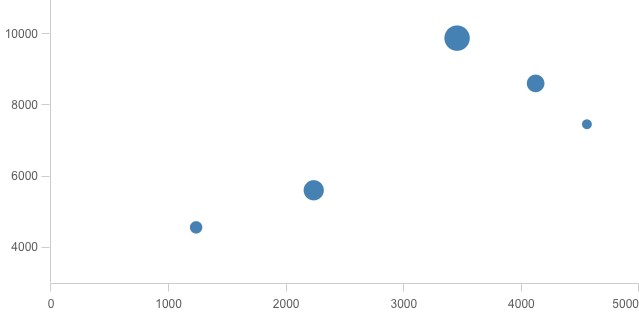
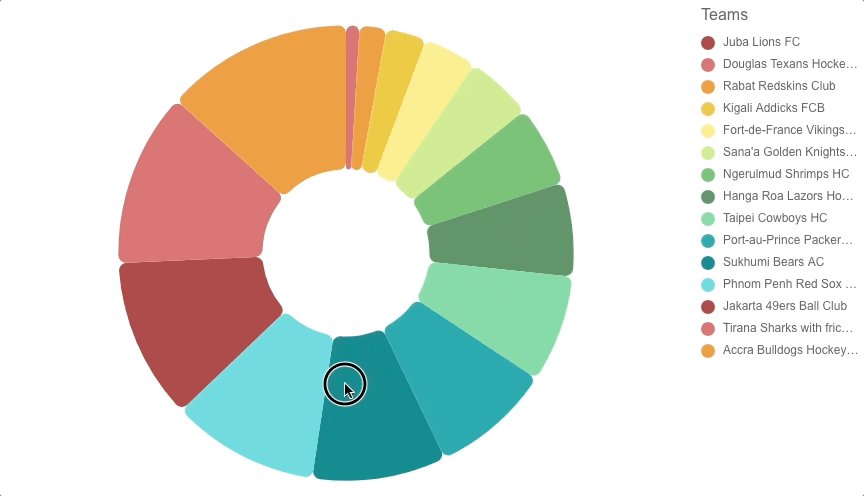
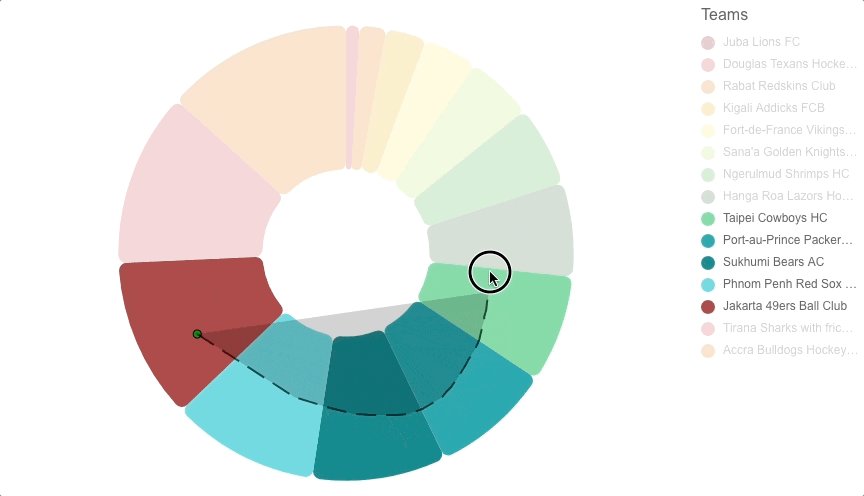
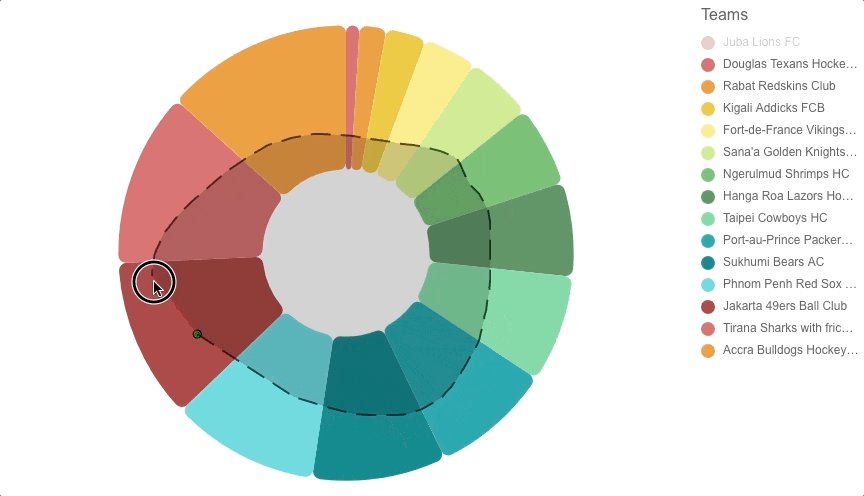
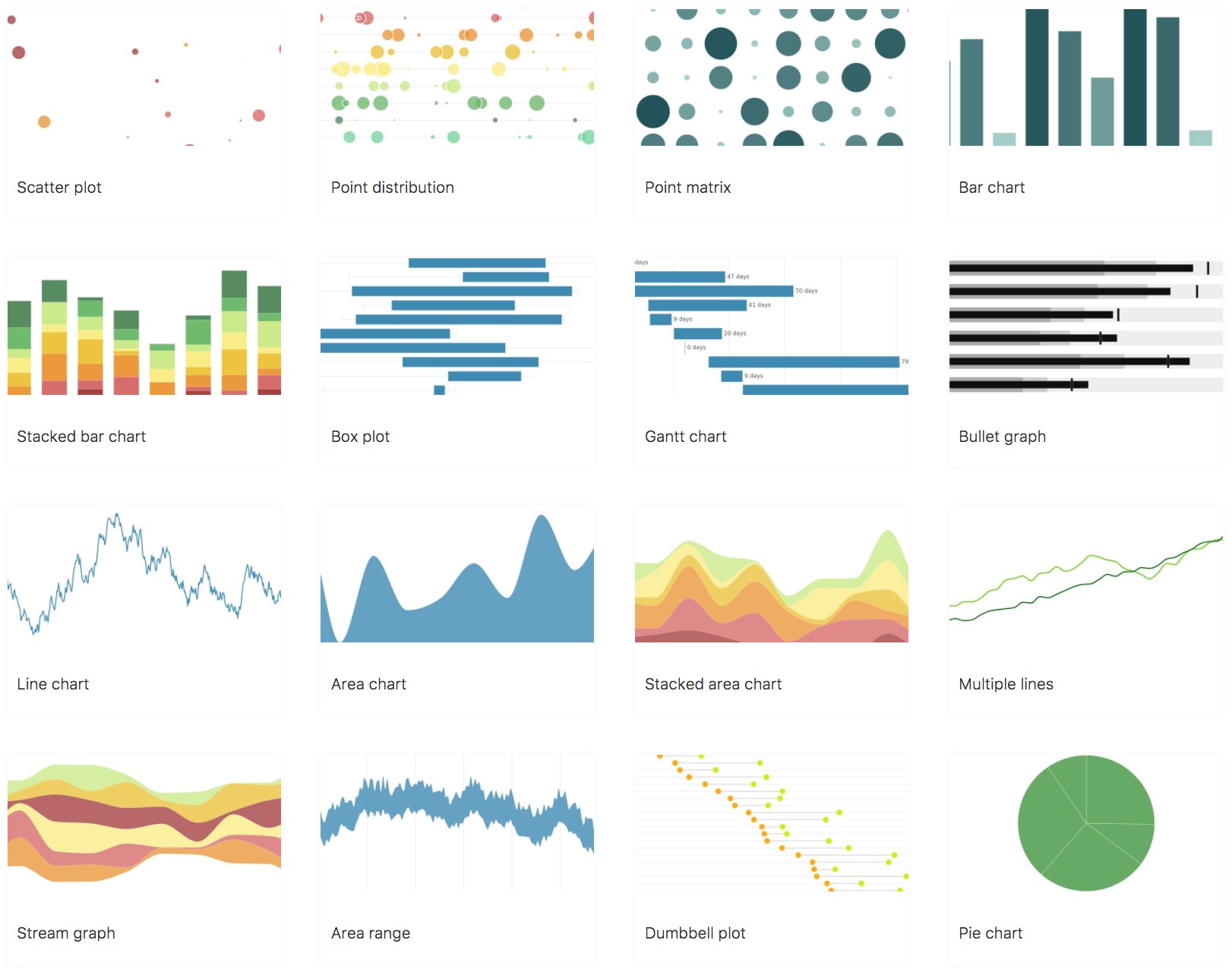
Förvandla dina data till ett visuellt mästerverk Komponenter i picasso.js Komponenter är de visuella byggstenarna som utgör diagrammet genom att kombinera dem i olika former så att nästan alla diagram kan skapas.Ett stapeldiagram till exempel består av ett stapellager, en kontinuerlig och en diskret axel.Lägg till ett radlager så har du ett kombinationsdiagram.Vill du ha ett linjediagram med fyra axlar?- Inget problem.picasso.js är utdragbart picasso.js tillhandahåller ett plugin-system som gör det enkelt att utöka befintlig funktionalitet - du kan registrera och använda anpassade komponenter som spelar bra med de befintliga, skapa ett nytt tema, tillhandahålla din egen datatolkare eller till och med registrera enanpassad återgivare som matar ut skissartad grafik.picasso.js använder D3.js för mycket av sin funktionalitet och strävar efter att ge D3-communityn ett sätt att återanvända och enkelt integrera sitt arbete i picasso.js .... Interaktivt Bortsett från grundläggande interaktionsmönster, interaktivitet i form avborstning och länkning tillhandahålls ur rutan - dra ett område på en linjär axel för att markera alla värden som faller inom det intervallet, vår användning av lasso-verktyget för att markera ett kluster av punkter.De borstade värdena kan sedan programmeras länkas och markeras i en annan kartinstans.Responsiv Genom att använda relativa enheter och en unik layoutalgoritm kan vi säkerställa att de sammansatta diagrammen är lyhörda.Samma konfiguration kan användas för ett diagram i full storlek som innehåller detaljer, kommentarer etc., som för en gnistlinjeversion - komponenter ändras automatiskt eller tas bort om de inte passar.Temabar Det visuella utseendet på etiketter, linjer, former, färgpaletter etc. kan alla ändras och ett nytt tema skapas genom att bara ändra några basvariabler som kontrollerar utseendet och känslan i hela, inklusive plugins.