5
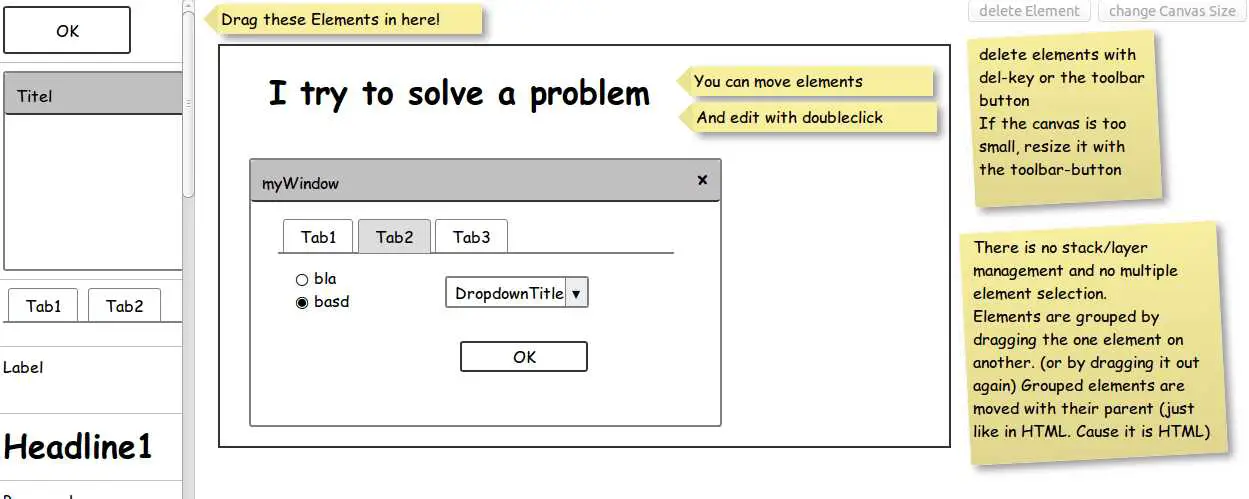
quickMockup
Onlineverktyg för att skapa mockups i webbläsaren.Använd din webbläsares sparafunktion för att spara filen (bara HTML för visning, fullständig spara för en redigerbar version) eller exportera till codepen för andra att se.
- Gratis
- Windows
- Mac
- Linux
- Web
- Self-Hosted
QuickMockup är ett enkelt verktyg för att skapa enkla mockups av gränssnitt och webbplatser.Det är HTML-baserat och javascriptförbättrat.ANVÄNDNING Verktyget är avsett att snabbt skapa mockups av gränssnitt för att kommunicera idéer.Det är inte avsett för perfekta pixelmodeller eller för komplexa gränssnittsmodeller med flera skärmar och hundratals element.Målgruppen för tillfället är interaktions- / gränssnittsdesigners eller designmedvetna utvecklare som deltar i open source-projekt och behöver kommunicera sina idéer.En mockup är värd tusen ord i det här fallet.SPARA Du kan bara spara webbsidan med din webbläsares sparfunktion (t.ex. se här för Firefox).I rullgardinsmenyn i sparande-dialogrutan kan du välja något som »komplett webbsida« och »endast HTML«.Om du sparar den "kompletta webbsidan" behåller du interaktivitet (du kan zipa filerna, skicka den till någon och personen kan bara fortsätta arbeta).Om du sparar »bara HTML« sparar du fortfarande en fil som innehåller din mockup som du kan visa i valfri webbläsare.Du kan också bara göra en skärmdump (i händelse av att det är mer en kast-håna ändå) med hjälp av vilket verktyg du vill.