2
amCharts
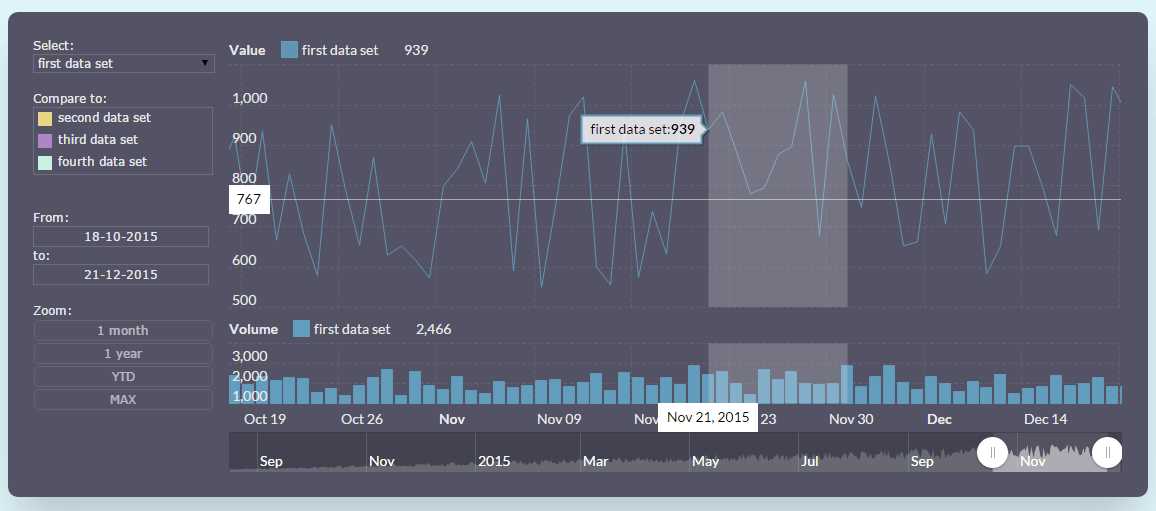
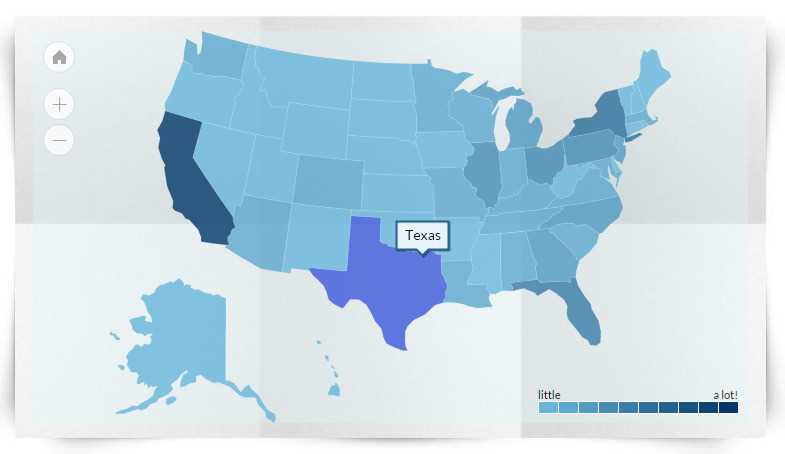
amCharts är ett avancerat kartbibliotek som passar alla behov av datavisualisering.
- Freemium
amCharts är ett avancerat kartbibliotek som passar alla behov av datavisualisering.Vår kartläggningslösning inkluderar Column, Bar, Line, Area, Step, Step utan stigerör, Slät linje, Candlestick, OHLC, Pie / Donut, Radar / Polar, XY / Scatter / Bubble, Bullet, Tratt / Pyramid-diagram samt mätare.
kategorier
Alternativ till amCharts för alla plattformar med kommersiell licens
17
AnyChart
Flexibelt kartläggningsbibliotek med flera plattformar och JavaScript (cross5 browser JavaScript) som gör att du kan skapa interaktiv fält, paj, linje, spline, område, Gantt, lager och andra diagram, kartor och instrumentpaneler, med realtidsuppdateringar och multi-nivåborrning.
15
Webix UI
JavaScript Library / HTML5 UI-ramverk för utvecklare med Spreadsheet, Pivot, Kanban, FileManager, Scheduler, Datatable, TreeTable och etc. widgets.
14
FusionCharts Suite XT
FusionCharts Suite XT hjälper dig att skapa interaktiva JavaScript-diagram, mätare och kartor i en jiffy för alla dina webb-, mobil- och företagsapplikationer.
- Betald
- Windows
- Mac
- Linux
- Android
- iPhone
- Blackberry
- iPad
- Android Tablet
- Web
11
6
Essential JS 2 for JavaScript by Syncfusion
Syncfusion JavaScript UI-kontrollbiblioteket är den enda sviten som du någonsin kommer att behöva för att bygga en applikation eftersom den innehåller över 60 högpresterande, lätta, modulära och lyhörda UI-komponenter i ett enda paket.
4
KeyLines Graph Visualization Toolkit
KeyLines är en JavaScript-verktygssats för att snabbt bygga applikationer med grafisk visualisering av högprestanda.
2
Amazon QuickSight
Mycket snabb, lättanvänd, molndriven affärsinformation för 1/10 av kostnaden för traditionella BI-lösningar.
- Betald
- Web
- Software as a Service (SaaS)
1
KoolChart
Koolcharts tillhandahåller kartlösningar med fullt HTML5-stöd.Det ger data med hjälp av ett antal glideffekter, du kan välja vilken effekt du vill och ställa in en tidsperiod för en glideffekt.
- Betald
- Web
- JavaScript