31
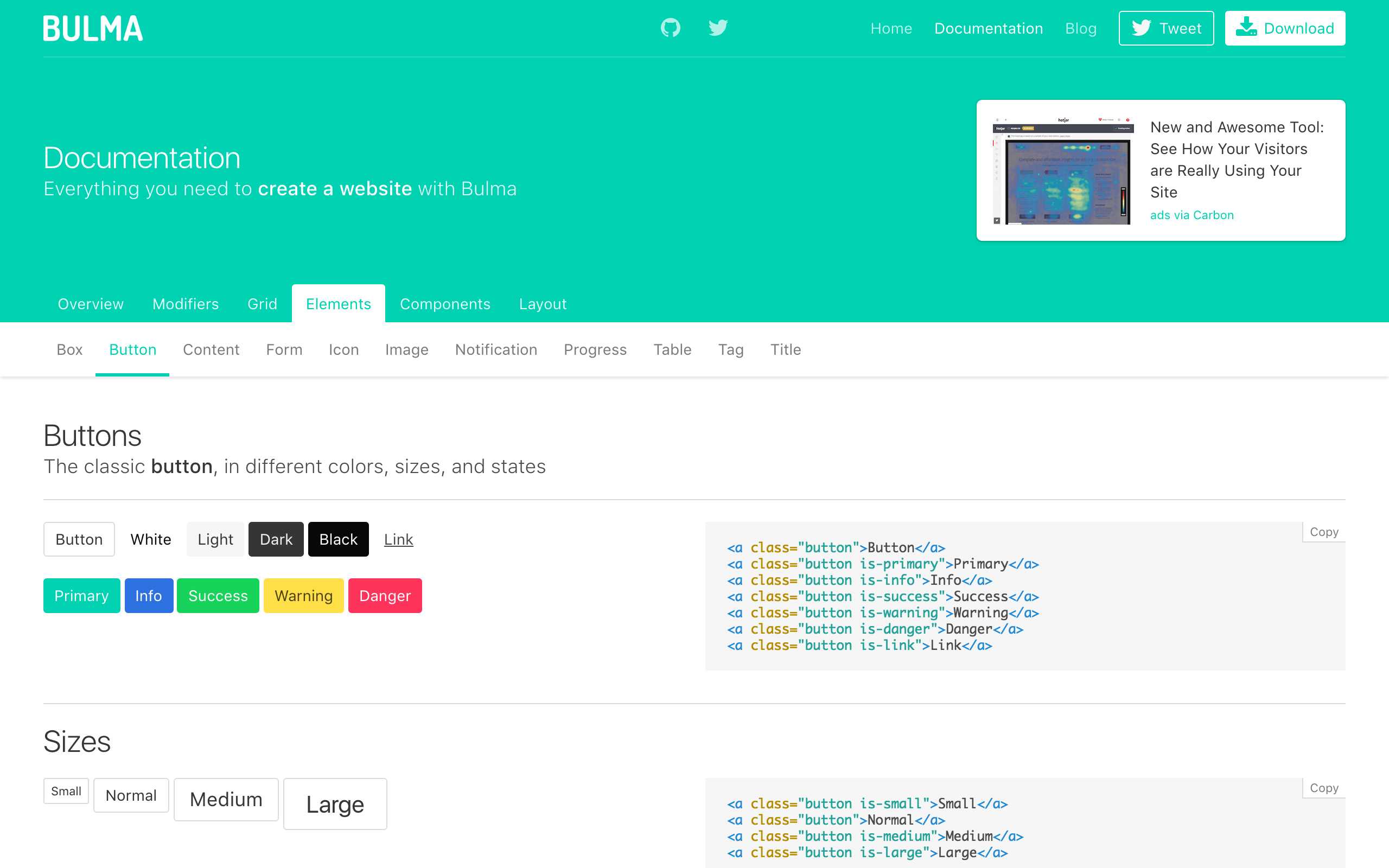
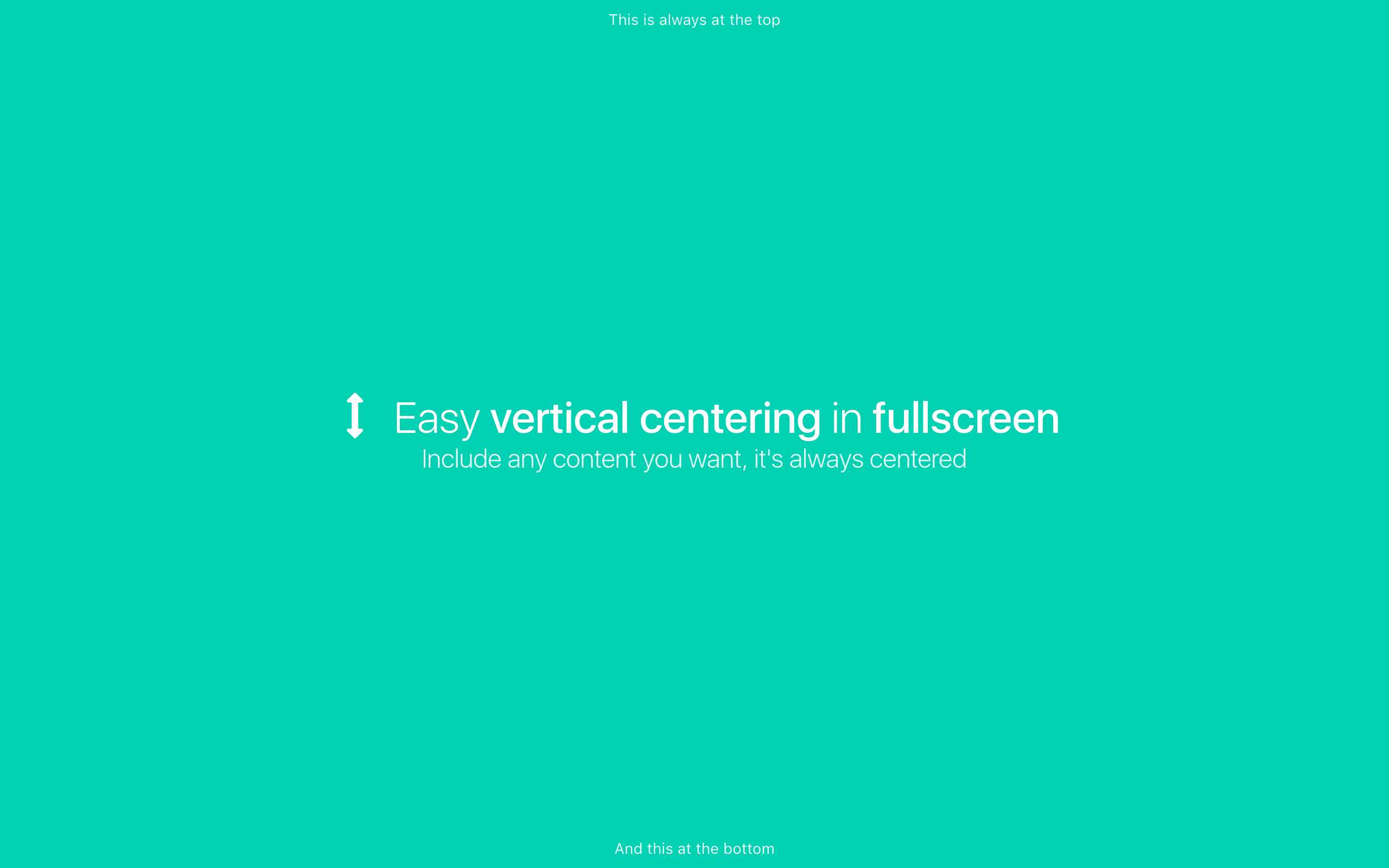
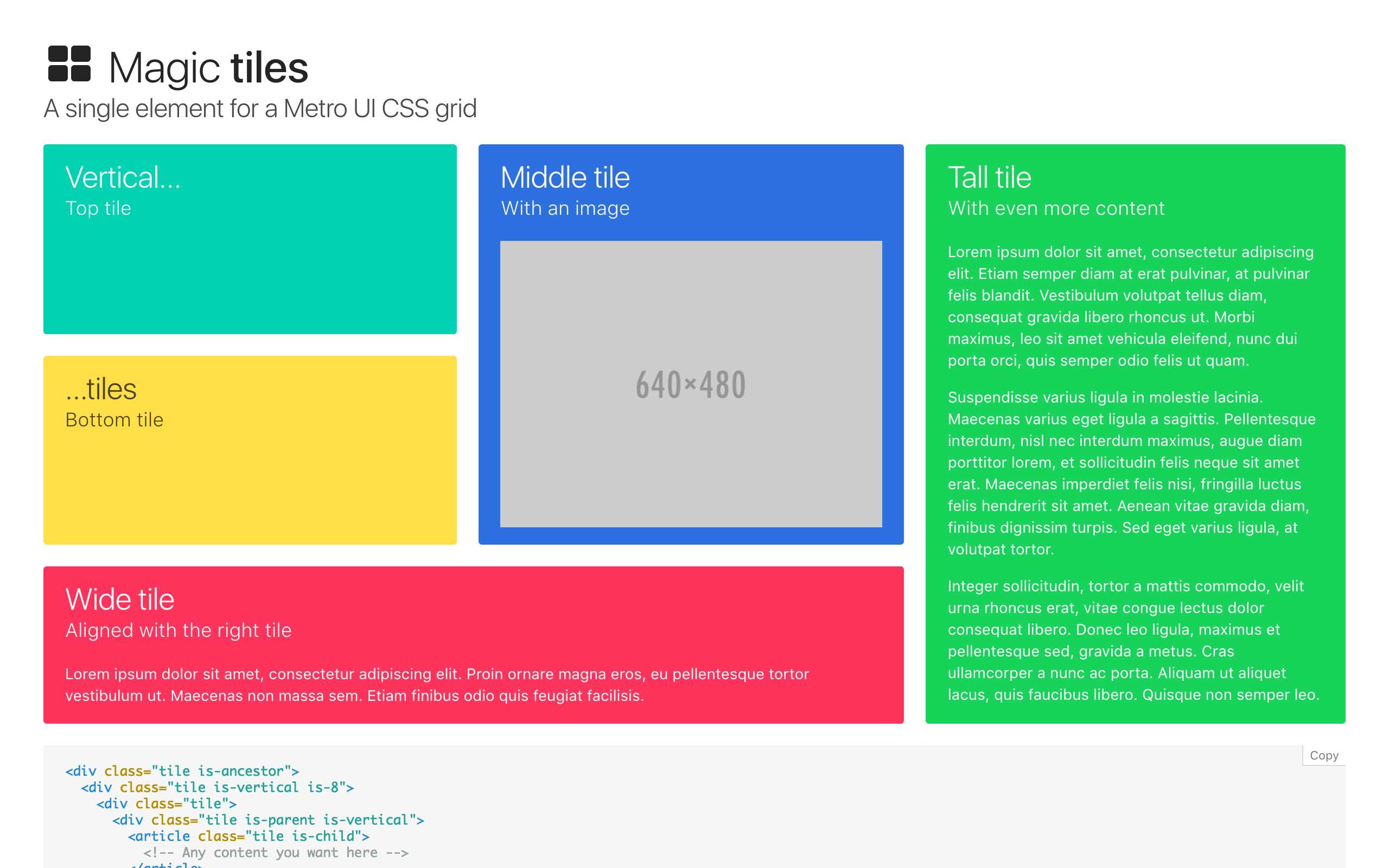
Bulma är ett CSS-ramverk baserat på Flexbox och byggt med Sass
Hemsida:
http://bulma.io/Funktioner
kategorier
Alternativ till Bulma för alla plattformar med någon licens
212
Bootstrap
Bootstrap är en öppen källkodssamling av verktyg för att skapa webbsidor och applikationer.
43
Foundation
Foundation är en lättanvänd, kraftfull och flexibel ram för att bygga snabba prototyper och produktionskod på alla typer av enheter.
- Gratis
- Web
39
Semantic UI
Semantisk gör det möjligt för designers och utvecklare genom att skapa ett delat ordförråd för UI.
- Gratis
29
20
13
7
6
Gridlex
Enkel.Robust.Mottaglig.Flexibel.Baserat på Flexbox (CSS Flexible Box Layout Module) är Gridlex ett mycket enkelt css-rutnätssystem för att snabbt skapa moderna layouter och undermoduler.
- Gratis
- Web
- Self-Hosted
6
MUI
MUI är ett lättviktigt HTML / CSS / JS-ramverk som följer Googles riktlinjer för materialdesign.
- Gratis
5
Spectre.css
Lätt, lyhörd och modern CSS-ram för snabbare och utbyggbar utveckling.
- Gratis
- Web
- Self-Hosted
4
4
Element UI
Element, ett Vue 2.0-baserat komponentbibliotek för utvecklare, designers och produktchefer.
- Gratis
- JavaScript
- Vue.js
- Web
- Self-Hosted
- CSS
3
Picnic CSS
Packa upp din måltid och få kodning.Ett invasivt CSS-bibliotek för att få din stil igång.
- Gratis
- Self-Hosted
- CSS
3
Fomantic UI
Moderna utvecklingsramar i front-end som hjälper dig att skapa vackra, lyhörda layouter med mänsklig vänlig HTML.
- Gratis
- Web
- Self-Hosted
2
Tailwind CSS
Svansvind skiljer sig från ramar som Bootstrap, Foundation eller Bulma eftersom det inte är ett UI-kit.
- Gratis
- Self-Hosted
- CSS