5
CssDeck
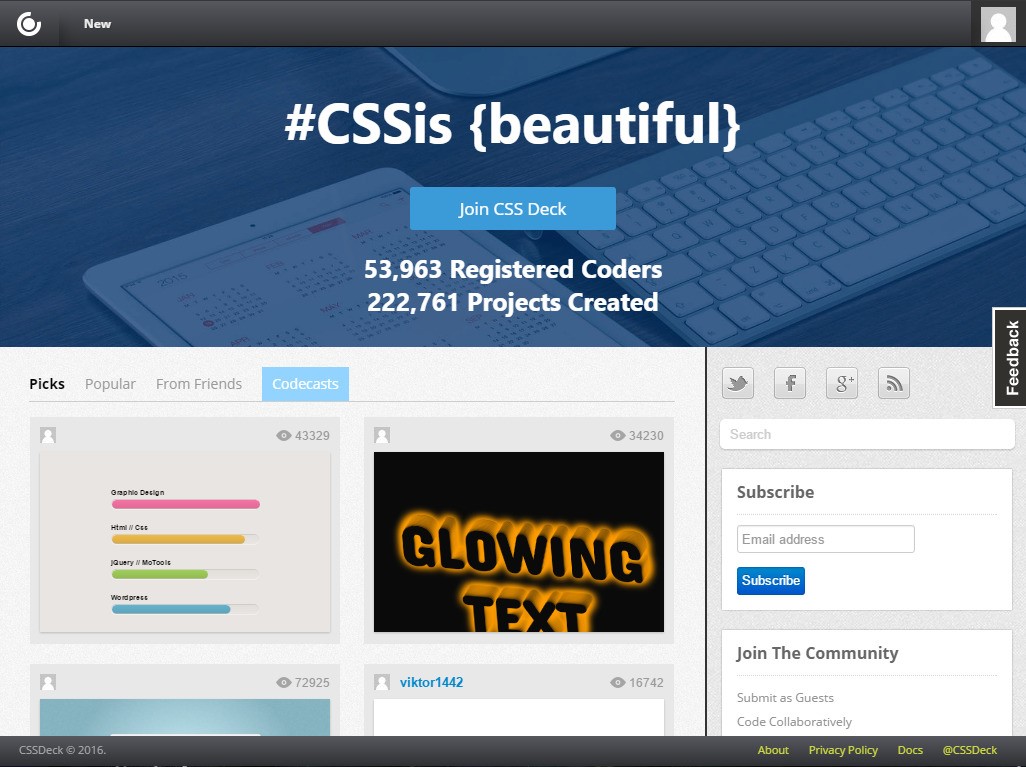
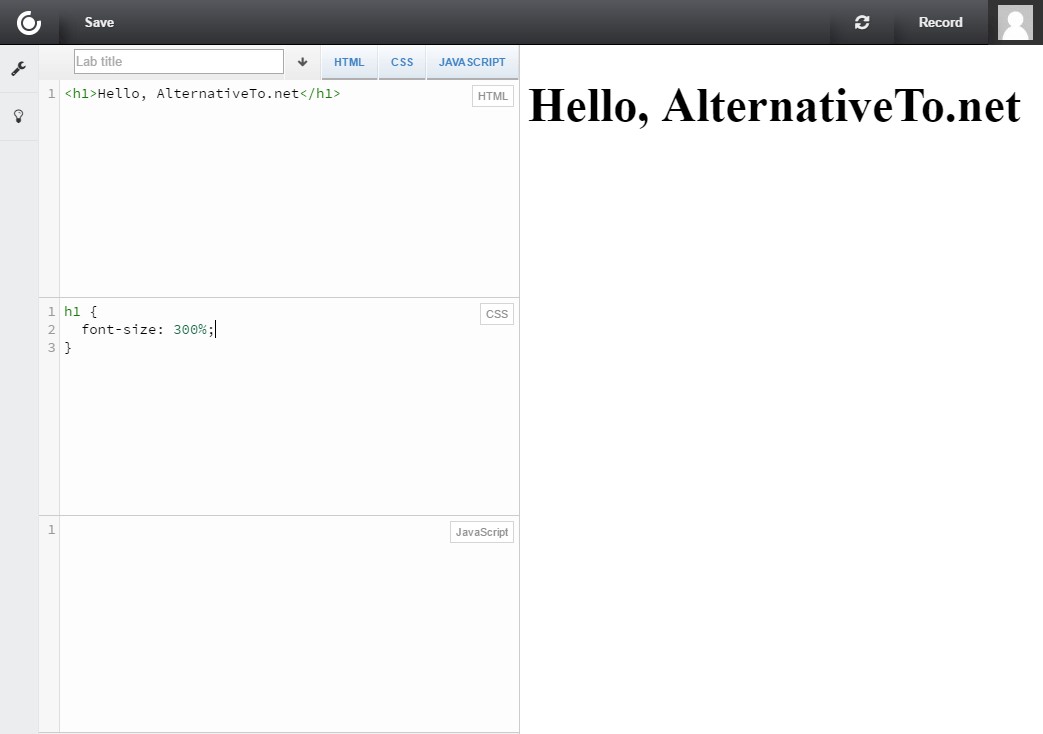
CSSDeck Labs är en plats där du snabbt kan skapa några experiment (eller testcases) som involverar HTML, CSS, JS-kod.
- Gratis
- Web
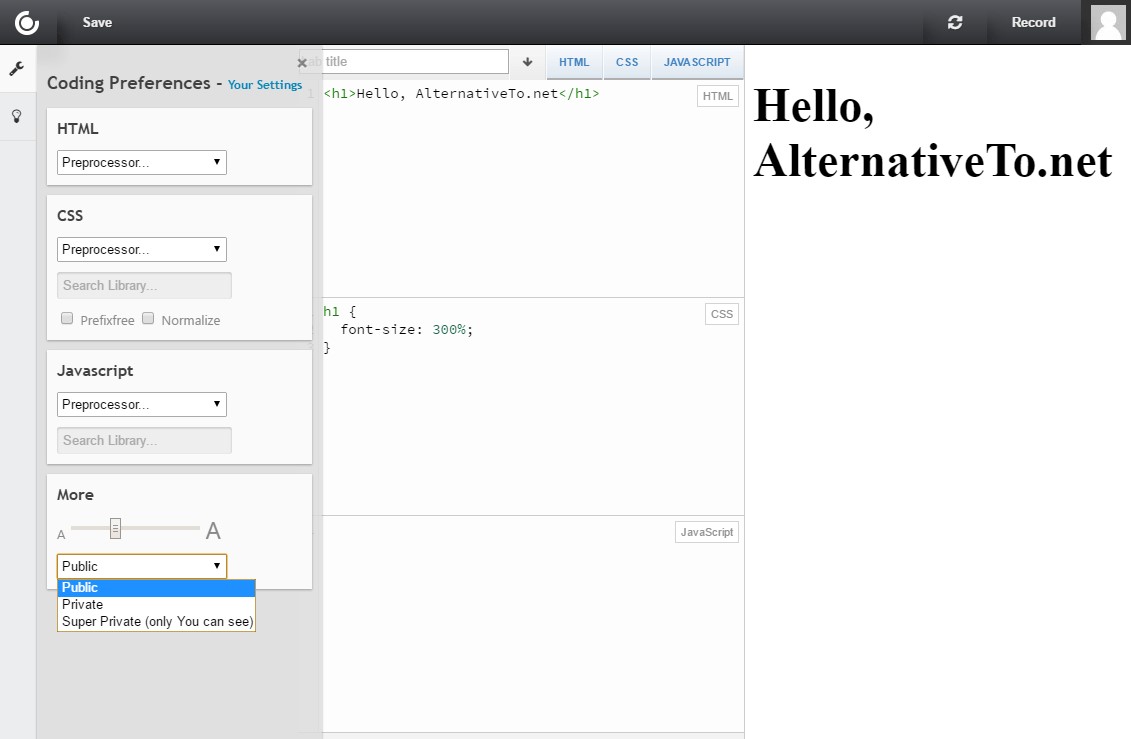
Det handlar om en hel del saker.Du kan använda CSSDeck för att göra testcaser och dela med andra på IRC, forum, StackOverflow, etc. som hjälper dig att lösa dina kodproblem.Du kan till och med koda med flera personer i realtid i olika lägen.Kommer du ihåg eterpad?Ja, vi har något liknande för HTML / CSS / JS-kodning med massor av andra klockor och visselpipor.Om du skapar några coola galna grejer med krafterna i CSS3 och JS kan du lägga ut det här och vi kommer att presentera det i galleriet som hjälper dig att få lite berömmelse samt hjälpa andra att lära sig om banbrytande metoder och metoder.Du kan också prova att skapa eller titta på codecasts, som i princip är en inspelning av vilken kod som helst som skrivs in i kodredigerarna.På så sätt kan andra människor "spela upp" din inspelning i en videostil och lära sig hur skapelsen utvecklades.Funktioner + Förprocessorer + JS- och CSS-resurser + Privat fack + Super-privat fack + Bädda in + Meddelanden + Valideringar + Kommentarer + Eventuellt kan en anpassad snigel för URL-adressen för ditt objekt också ställas in :) Extra godsaker: - Du kan väljaalternativet Prefixfree för att undvika att skriva leverantörsprefix i din CSS-kod.- Du kan välja Normalisera för att inkludera Normalize.css - Du kan placera redigerare vertikalt eller horisontellt från Inställningspanelen.
Hemsida:
http://cssdeck.com/kategorier
Alternativ till CssDeck för Mac
16
2
1
1