1
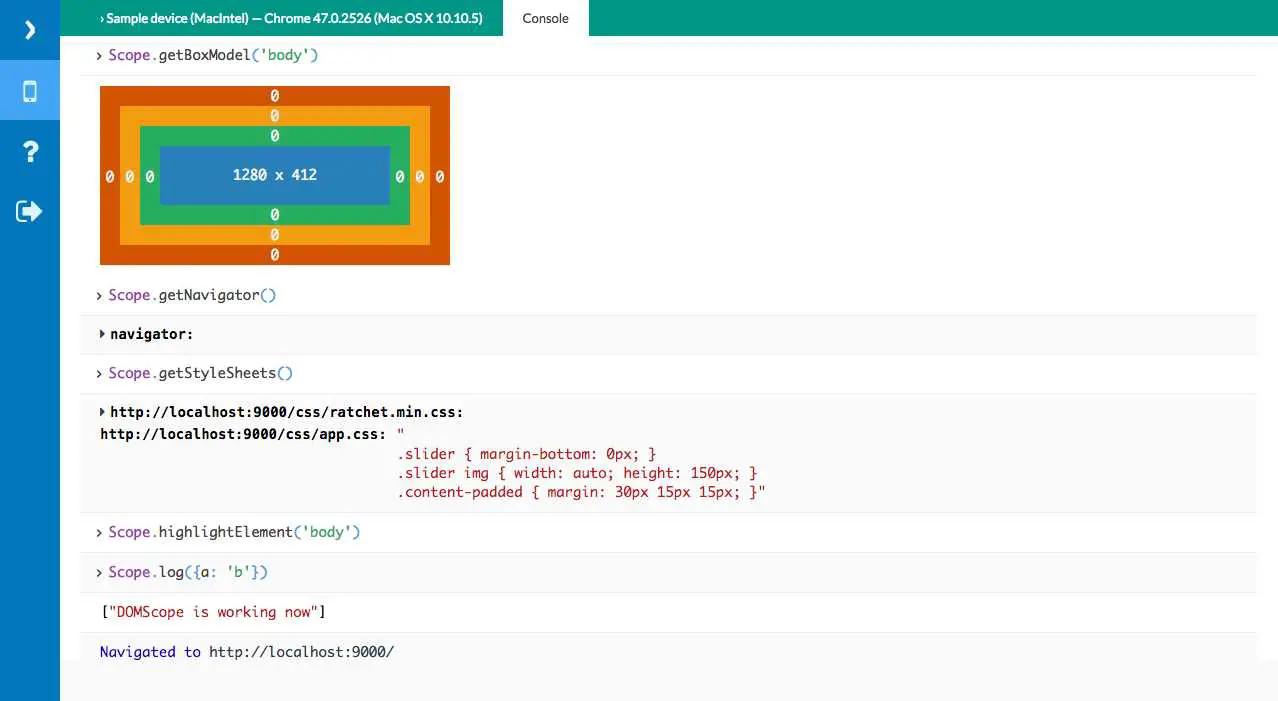
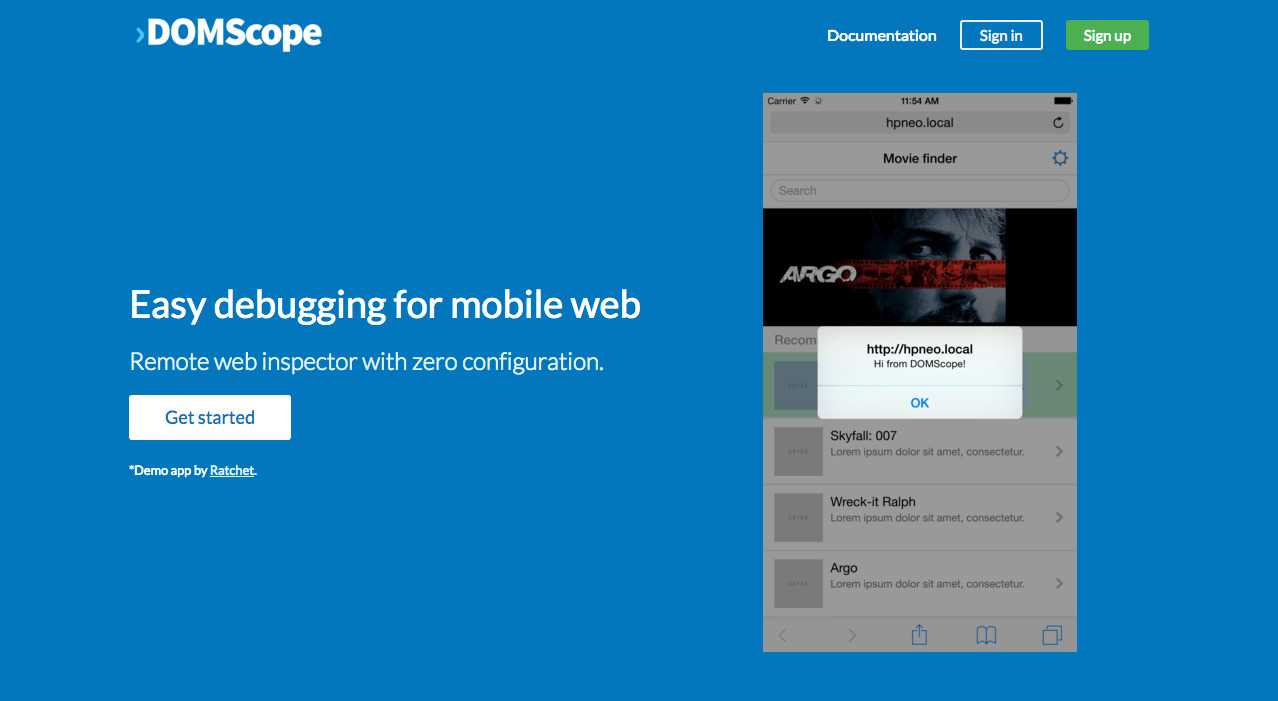
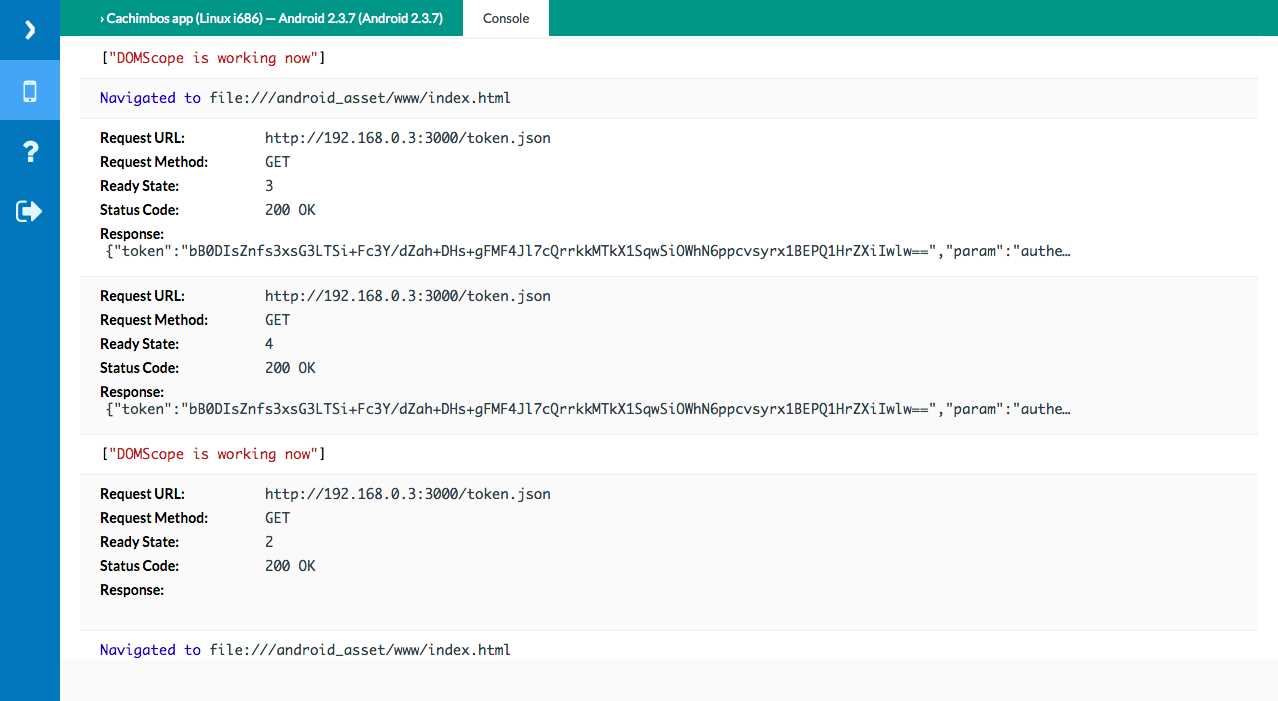
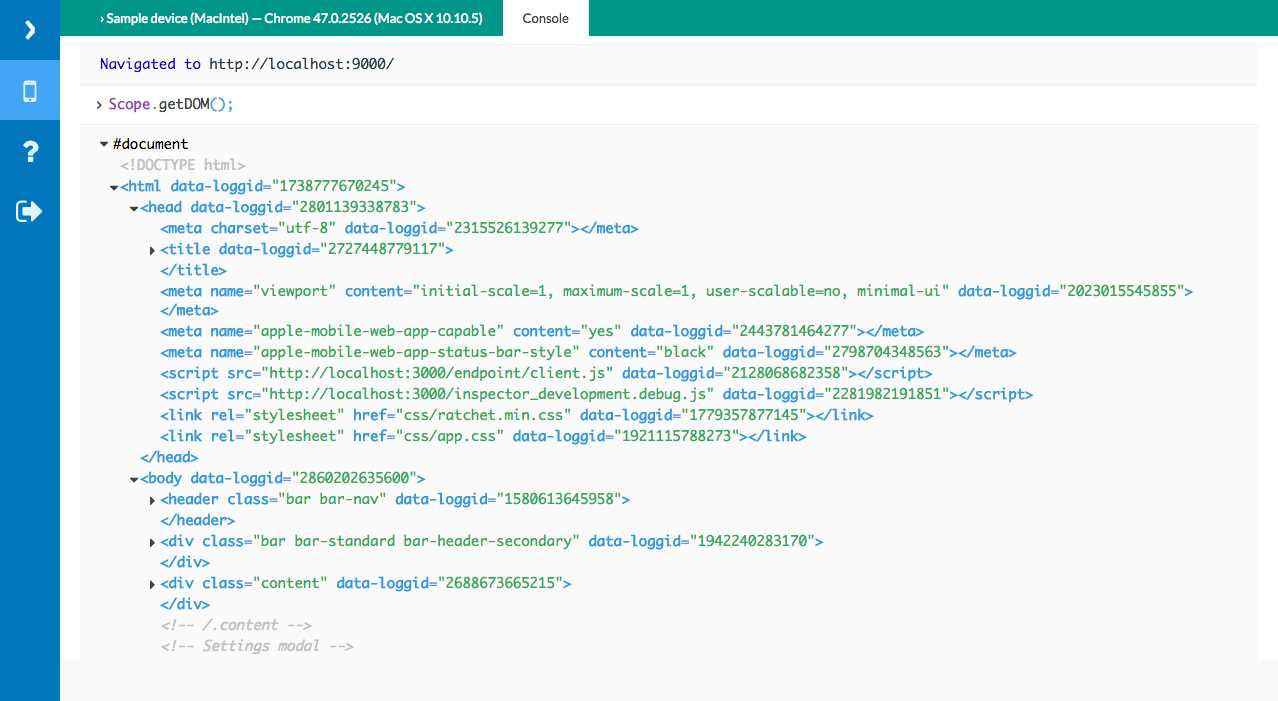
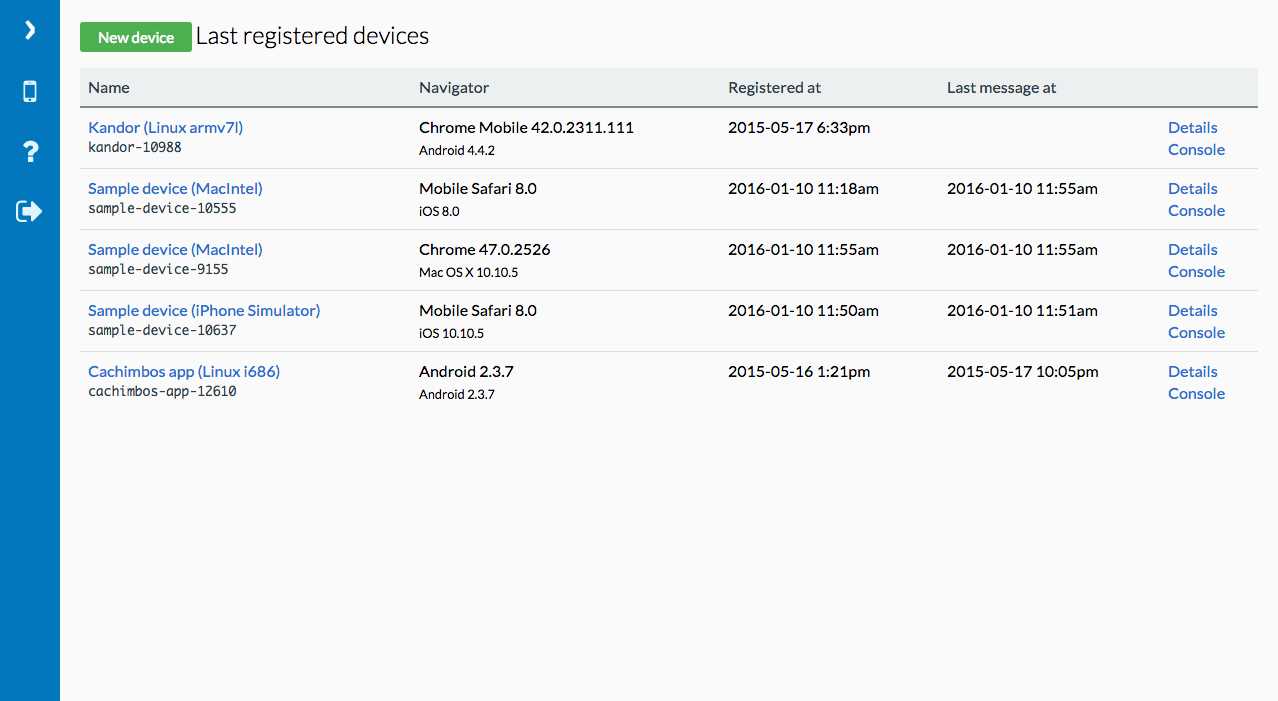
DOMScope är en webbinspektör och felsökare för mobila webbappar.Liksom Chromes DevTools tillåter det utvecklare att navigera genom HTML, lista över tillämpade CSS-stilar och köra JavaScript-kod i valfri enhets webbläsare.Till skillnad från DevTools är DOMScope inte bundet till ett enda operativsystem eller webbläsare och fungerar över plattformen.DOMScope fungerar genom att infoga ett kodavsnitt på HTML-sidan som användaren vill inspektera, skicka och ta emot meddelanden till en centraliserad online-instrumentbräda.
Hemsida:
http://domscope.comFunktioner
kategorier
Alternativ till DOMScope för alla plattformar med någon licens
558
147
Google Chrome Developer Tools
Google Chrome Developer Tools tillhandahåller en integrerad miljö för felsökning, optimering och förståelse av en webbapplikation eller webbplats som körs i Google Chrome.
47
32
Firefox Developer Tools
Granska, redigera och felsöka HTML, CSS och JavaScript på skrivbordet och på mobilen.
28
Opera Dragonfly
Opera Dragonfly är en funktion i Opera webbläsare: det är ett fullständigt utvecklings- och felsökningsverktyg integrerat i Opera.
6
4
SplineTech Javascript Debugger
SplineTech JavaScript Debugger är den snabbaste oberoende fristående JavaScript Debugger som gör att du kan felsöka JavaScript för IE helt oberoende av alla tillägg ...
- Betald
- Windows
2
1
1
1
Javascript Debugger (Venkman)
Venkman är kodnamnet för Mozillas JavaScript Debugger.Venkman syftade till att ge en kraftfull JavaScript-felsökningsmiljö för Mozilla-baserade webbläsare.
1
Adobe Edge Inspect
Adobe Edge Inspect är för webbdesigners och utvecklare som riktar sig till mobila webbläsare.
0
0
Flow (type)
Flow använder typinferens för att hitta buggar även utan typanteckningar.Den spårar exakt vilka typer av variabler som de flyter genom ditt program.
- Gratis
- Web
- Self-Hosted