7
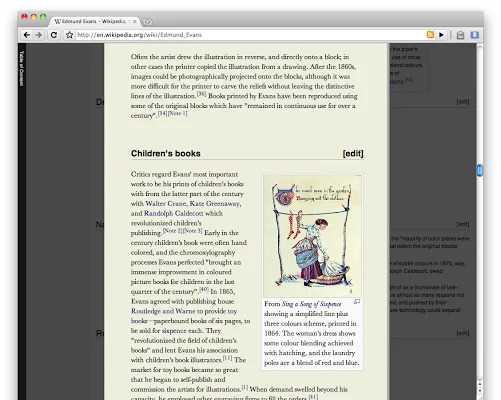
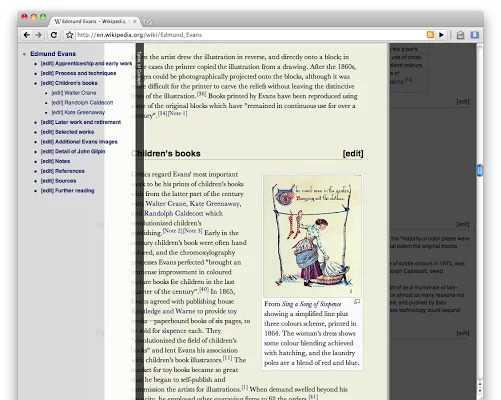
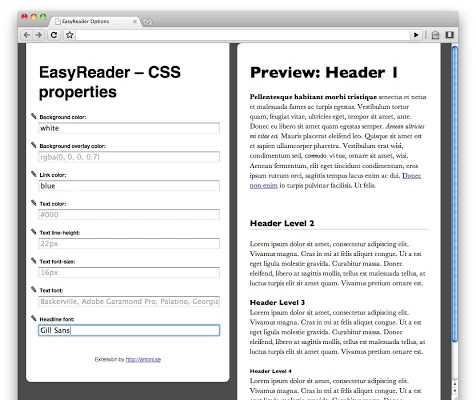
EasyReader kan anpassa och förbättra läsbarheten för långa webbartiklar Gör varje artikel eller del av en webbplats mer läsbar!Användning: 1. Klicka på tilläggsknappen.2. Välj innehåll på sidan som ska läsas.3. Njut.Funktioner: ?Innehållsförteckning för rubriker finns till vänster.?Färg, storlek, teckensnitt och mer är helt anpassningsbara.?Skriv ut, kommer bara att skriva ut valt innehåll.?Kodmarkering för kodsegment utan annan stil.Tips:?Dra höger kant på innehållet för att ändra bredd.?Bakgrund kan anpassas med bilder, inte bara färger.Exempel för användning i bakgrundsfärg: url (")? Om du flyttar på etiketter på alternativsidan ger du den faktiska CSS-egenskapen som används.
Funktioner
kategorier
Alternativ till Easy Reader för alla plattformar med någon licens
124
Readability
Läsbarheten förvandlar alla webbsidor till en ren vy för att läsa nu eller senare på din dator, smartphone eller surfplatta.Rengör ruttiga sidor
9
Mercury Reader
Mercury Reader-förlängningen för Chrome tar bort annonser och distraktioner och lämnar endast text och bilder för en ren och konsekvent läsvy på varje webbplats. Funktioner:
5
cleanPages
cleanPages förbättrar webbsidornas läsbarhet genom att ta bort onödigt röran. Det förbättrar layouten och försöker kombinera artiklar med flera sidor till en.
2
1