0
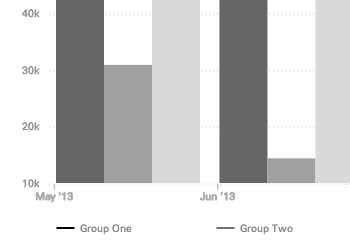
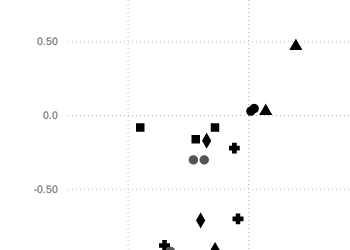
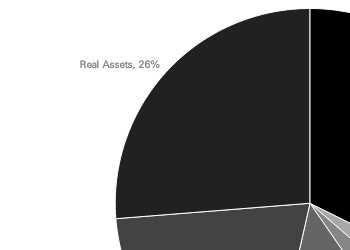
Ember Charts
Ember Charts är ett kartbibliotek byggt med ramarna Ember.js och d3.js.Det innehåller tidsserier, staplar, pajer och spridningskartor som är lätta att utöka och modifiera.
- Gratis
- Self-Hosted
Ember Charts är ett kartbibliotek byggt med ramarna Ember.js och d3.js.Det innehåller tidsserier, staplar, pajer och spridningskartor som är lätta att utöka och modifiera.Det out-of-the-box beteende som dessa diagramkomponenter representerar våra tankar om bästa praxis i interaktivitet och presentation av diagram.
Funktioner
kategorier
Alternativ till Ember Charts för Self-Hosted
72
D3.js
D3.js är ett JavaScript-bibliotek för att manipulera dokument baserat på data.D3 hjälper dig att leva upp data med hjälp av HTML, SVG och CSS..
- Gratis
- Web
- Self-Hosted
29
RAWGraphs
RAWGraphs är en open source-app byggd med målet att göra visualisering av komplexa data lätt för alla.RAWGraphs är född som verktyg för designers och vis geeks och syftar till att tillhandahålla en saknad länk mellan kalkylblad och vektorgrafikredigerare.
- Gratis
- Web
- Self-Hosted
21
Chart.js
Enkla, objektorienterade klientsidediagram för designers och utvecklare.
- Gratis
- Self-Hosted
17
Highcharts
Highcharts är ett kartbibliotek skriven i ren JavaScript och erbjuder ett enkelt sätt att lägga till interaktiva diagram till din webbplats eller webbapplikation.
- Gratis personlig app
- Web
- Self-Hosted
- Java Mobile
17
AnyChart
Flexibelt kartläggningsbibliotek med flera plattformar och JavaScript (cross5 browser JavaScript) som gör att du kan skapa interaktiv fält, paj, linje, spline, område, Gantt, lager och andra diagram, kartor och instrumentpaneler, med realtidsuppdateringar och multi-nivåborrning.
4
3
Frappé Charts
Frappé Charts är ett enkelt, lyhört, modernt diagrambibliotek för webben med noll beroenden och en ungefär 15k gzippad filstorlek.
- Gratis
- Self-Hosted
0
Smoothie Charts
Smoothie Charts är ett riktigt litet kartbibliotek som är utformat för direktuppspelad data.
- Gratis
- Self-Hosted
0
Recharts
Recharts gör det enkelt att integrera diagram i din React-applikation. FATURER Komponibel - Bygg snabbt dina diagram med avkopplade, återanvändbara React-komponenter.