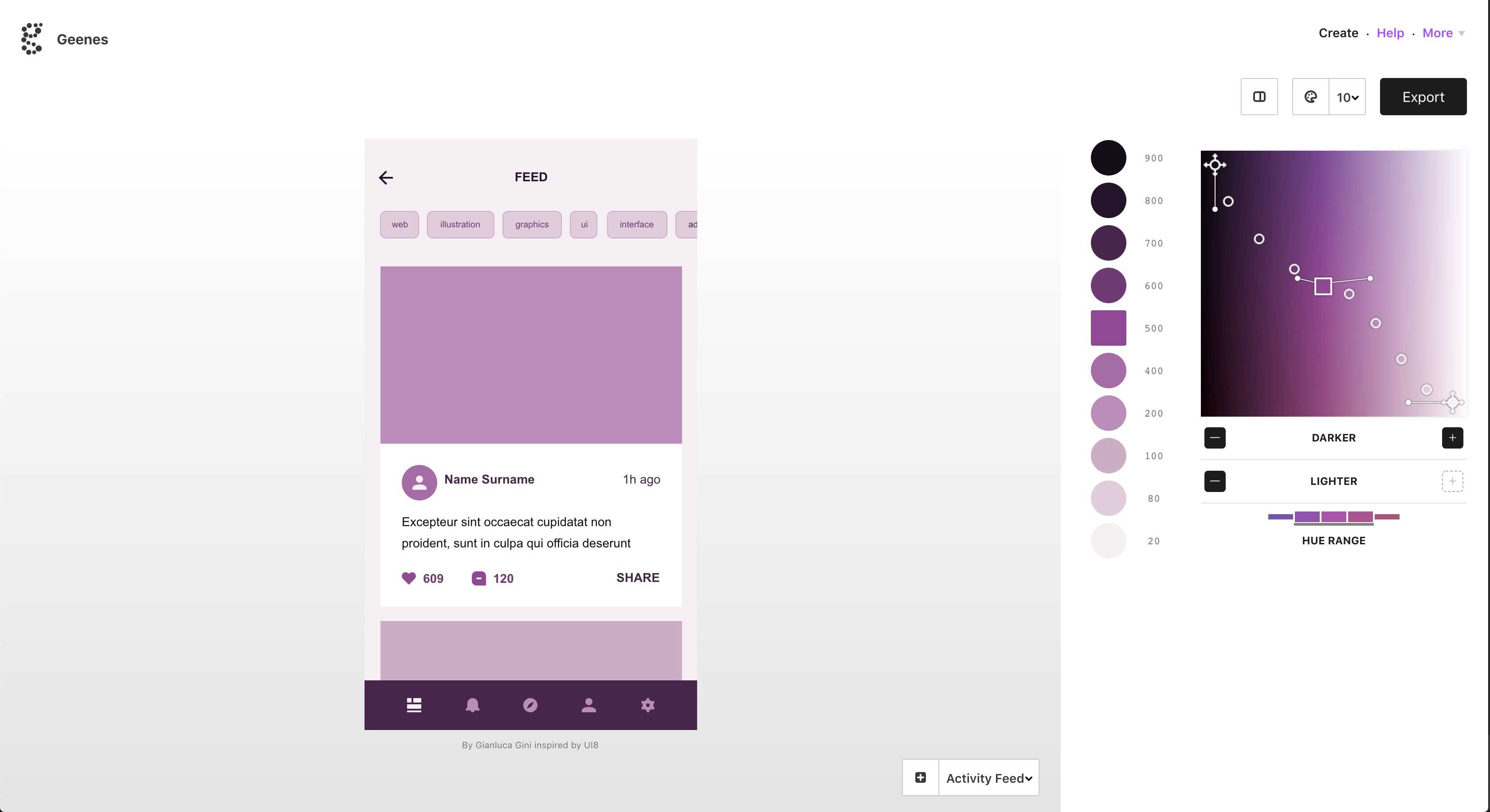
• 1 av 3 - Justera bakgrunden Bakgrunden är en lutning och används för att välja varje variant.Du kan justera dess inställningar för att uppnå den färgpalett du har i åtanke.Mörker och ljushet Med dessa kommandon kan du definiera hur mörk är den mörkaste färgen och hur ljuset är det ljusaste.Tänk på att en mörkare färg inte görs genom att lägga över svart men justera dess ljushet.Resultatet känns mer naturligt på detta sätt.Nyansområde En del nyanser uppfattas mörkare eller ljusare än andra.Till exempel från orange kan du flytta den mot rött för att göra det mörkare.Eller gul för att göra det lättare.Att spela med nyans kan också leda till mer livliga och intressanta skalor!• 2 av 3 - Rita Bézier-kurvor De vita prickarna representerar alla dina färger på skalan.Du kan flytta dessa punkter genom att rita Bezier-kurvorna som de är fästa på.Huvudpunkterna på kurvorna Först och främst är den fyrkantiga formen färgen från vilken du vill generera andra nyanser och därför kan den inte flyttas.Den första och den sista punkten (drag ikonform) kan flyttas fritt.Du får inte flytta någon annan punkt direkt.Hanterarna För att bättre anpassa kurvens form kan du använda hanterarna.Observera att genom att göra detta kan du justera avståndet mellan punkterna på ett icke-linjärt sätt.Det är exakt hur vi uppfattar skillnaderna mellan färger.• 3 av 3 - Redo att exportera?Förutom kan du se färgskalan uppdaterad i realtid.Du kan se en röd varningsikon, om två färger är för similare och du inte kan exportera båda.Observera att du också kan ändra det totala antalet varianter.När du är klar klickar du bara på exportknappen.Du hittar många praktiska exportalternativ både för din kod eller skissfil.
Hemsida:
https://geenes.appkategorier
Alternativ till Geenes för Firefox
2
Midnight Lizard
Midnight Lizard webbutvidgning för Google Chrome ™ och Mozilla Firefox ™ ger anpassade färgscheman för alla webbplatser.