8
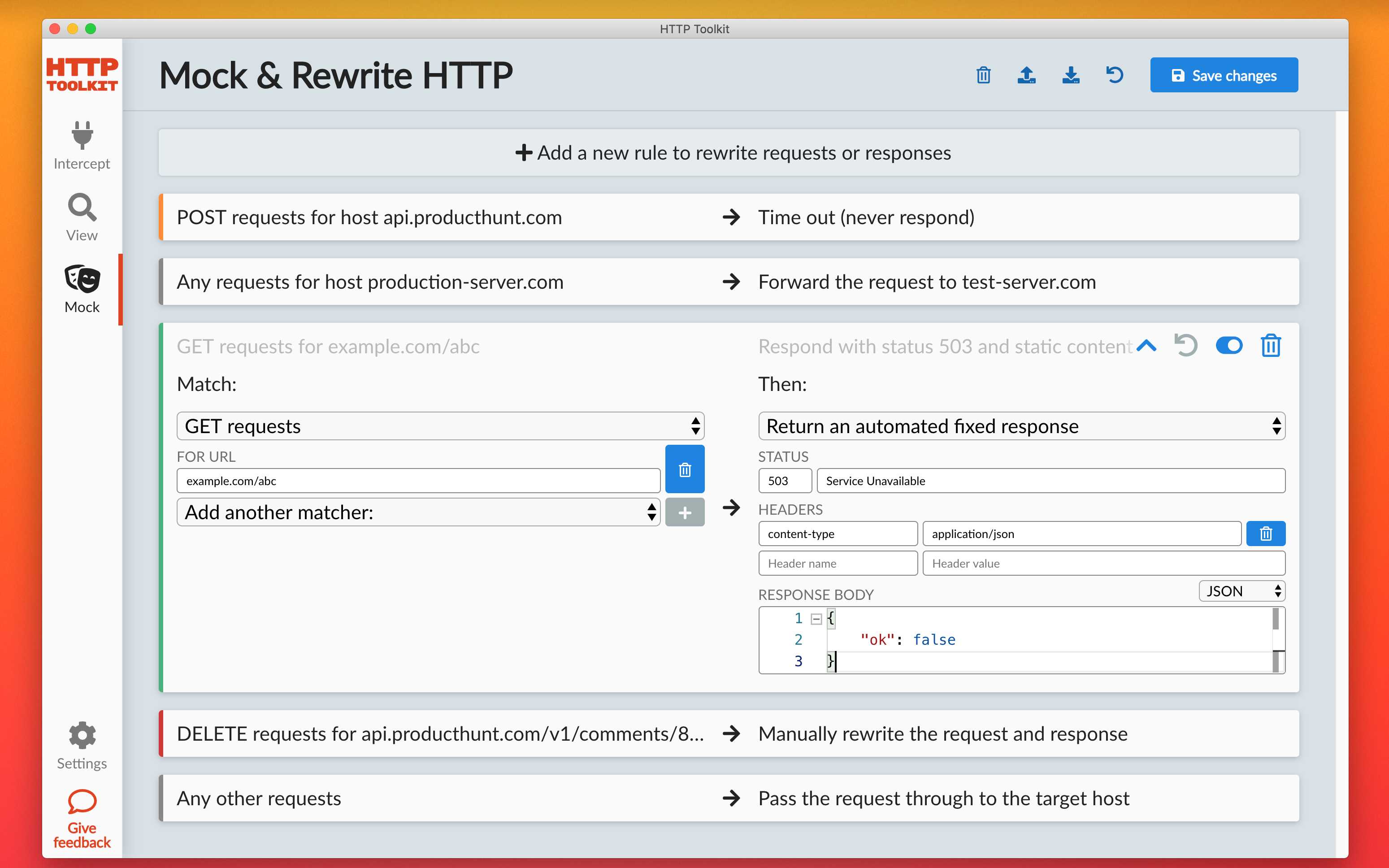
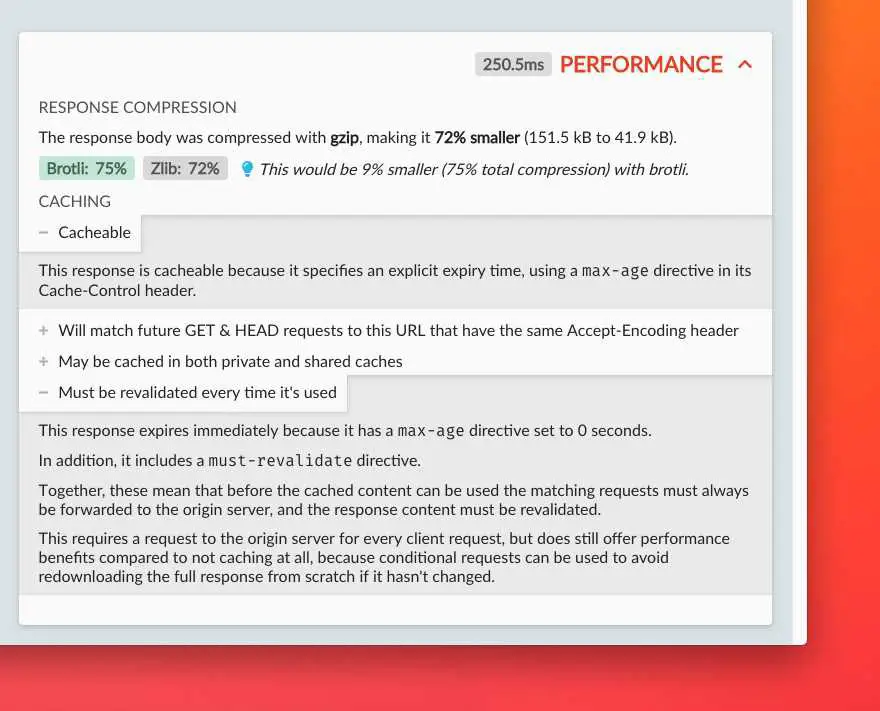
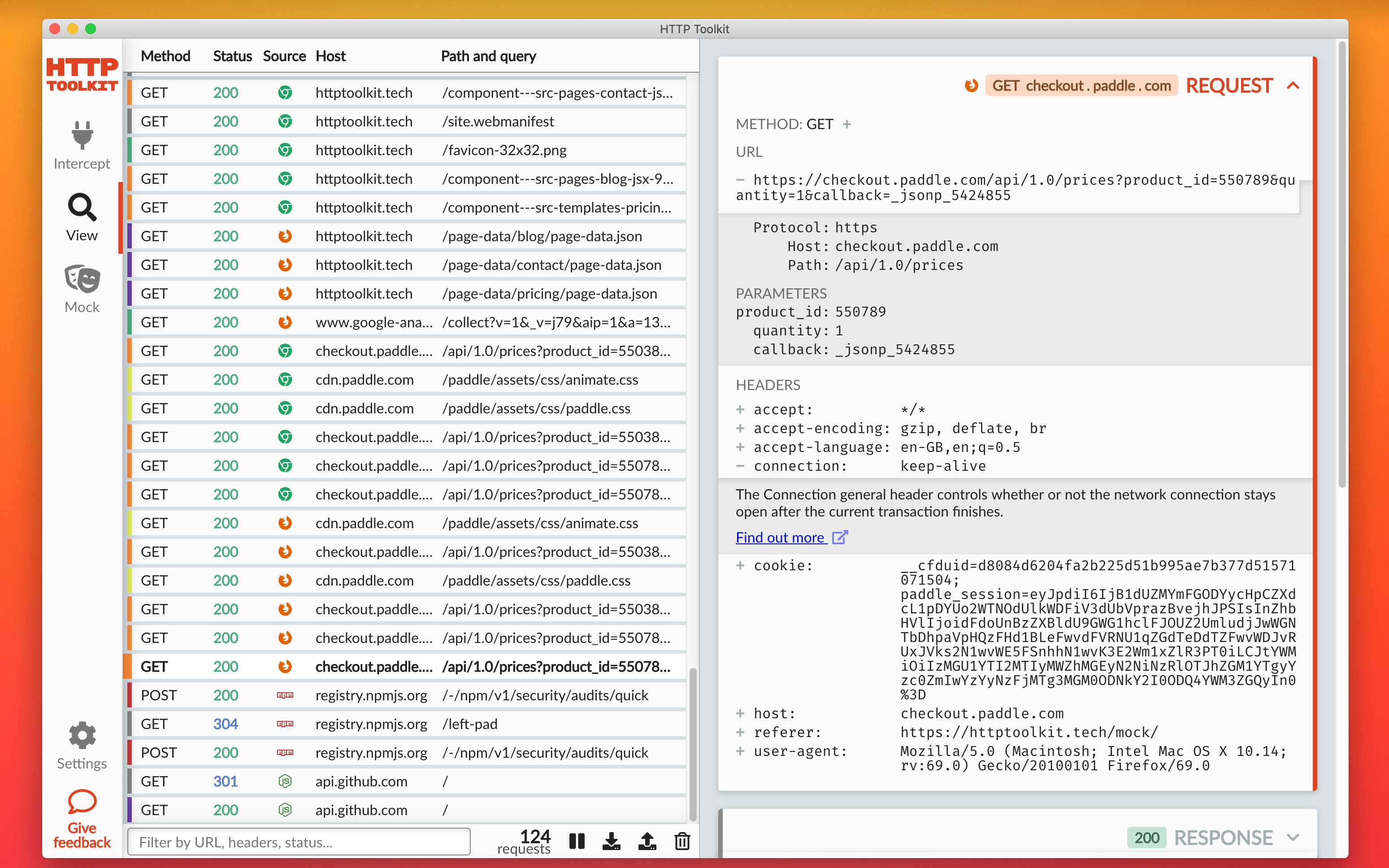
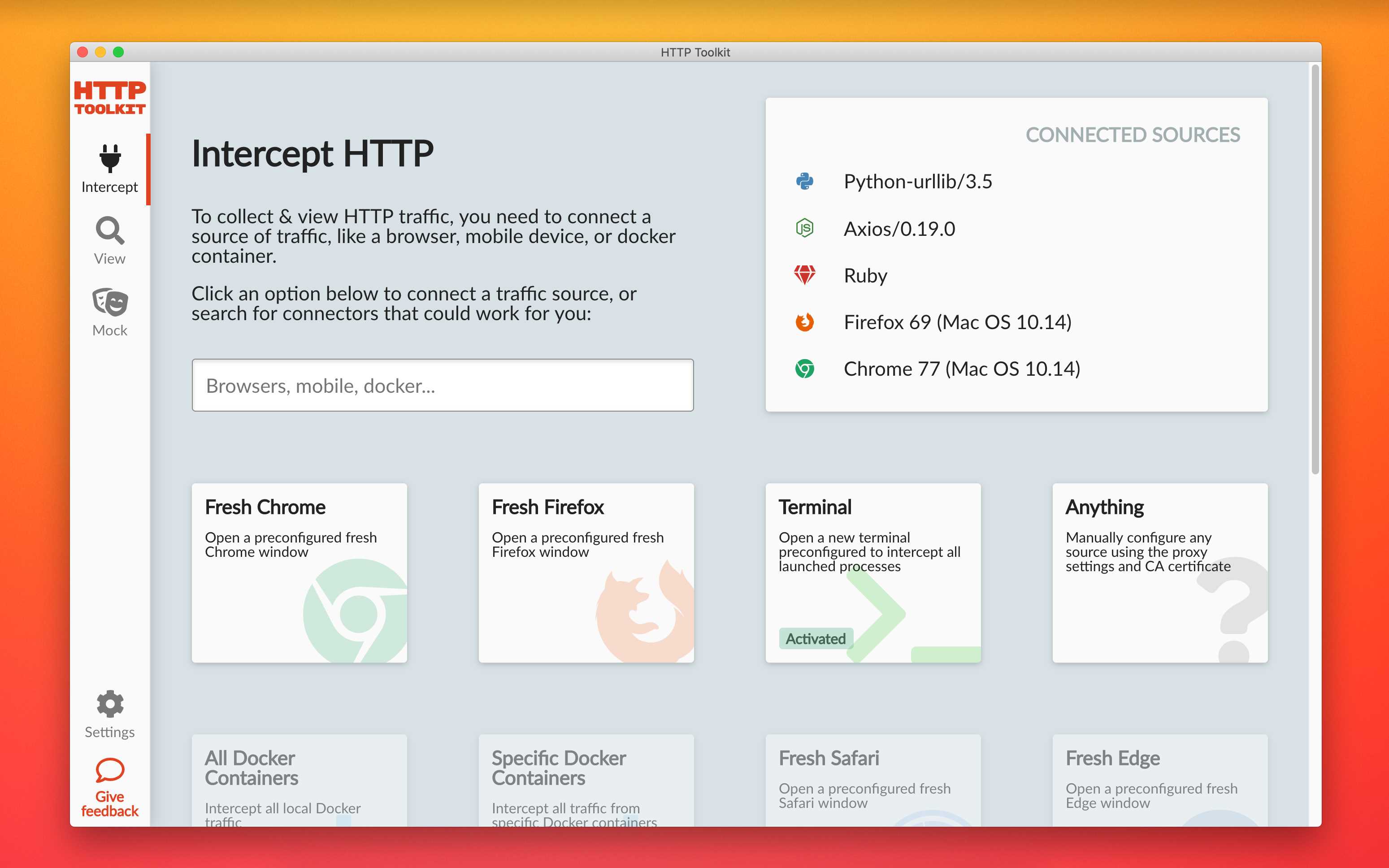
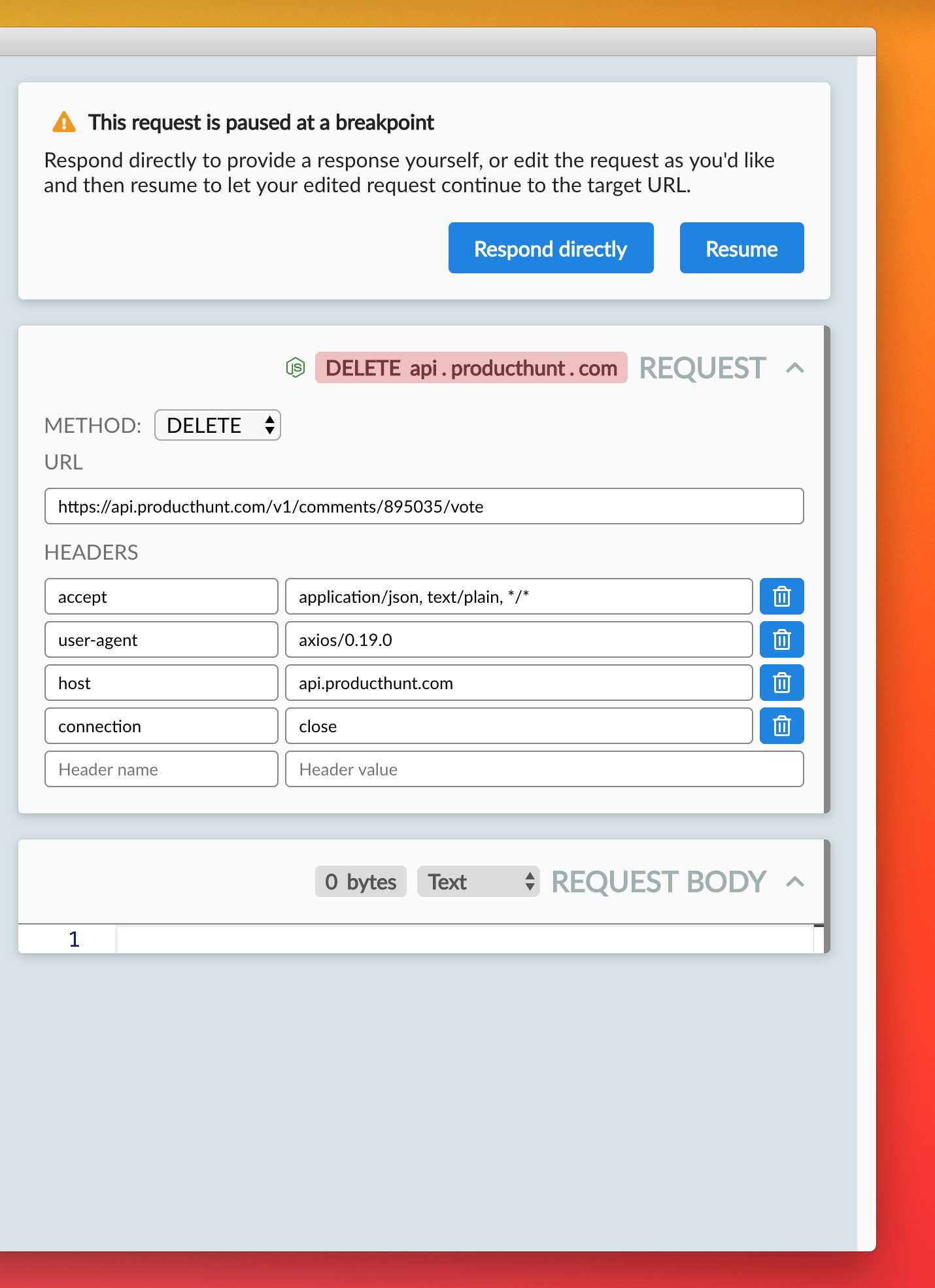
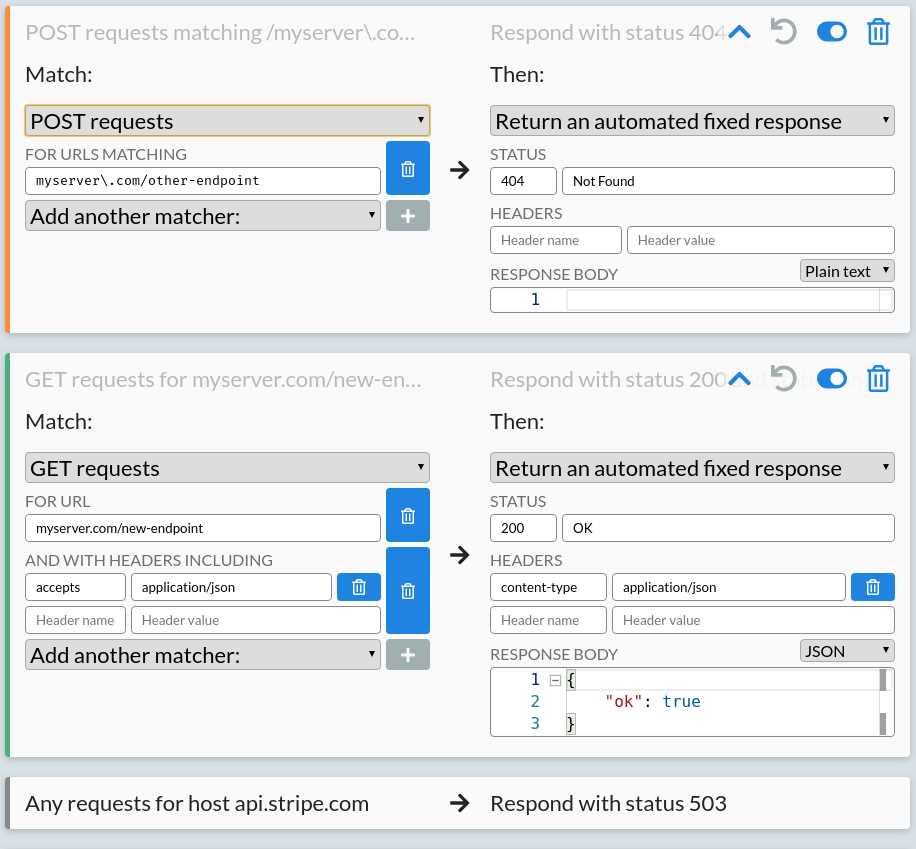
HTTP Toolkit är en vacker, cross-platform & open source HTTP (S) felsökningsproxy, analysator och klient, med inbyggt stöd för moderna verktyg från Docker till Android till GraphQL.Ställ in med ett klick för att se exakt vad din kod skickar.Olika begäranden eller svar, och utforska övergripande statistik för att förstå djup.Ändra live trafikinnehåll och simulera fel eller prestandaproblem för att testa ditt system.Snabbt prototypförfrågningar eller svar, från verklig trafik eller från början, och exportera till delbara trafikinspelningar eller färdiga att använda kod.Debug, test & build med HTTP (S), med en kraftfull svit med verktyg designade för modern utveckling.
Hemsida:
https://httptoolkit.techFunktioner
kategorier
Alternativ till HTTP Toolkit för Linux
55
21
Advanced REST Client (ARC)
API-testverktyg.Som gör det möjligt för webbutvecklare att skapa och testa anpassade HTTP-förfrågningar.
20
Zed Attack Proxy
Zed Attack Proxy (ZAP) är ett lättanvänt integrerat penetrationstestverktyg för att hitta sårbarheter i webbapplikationer.
16
5
Live HTTP Headers (Chrome)
Övervaka all HTTP / HTTP-trafik från din webbläsare.Live HTTP-rubriker loggar all HTTP-trafik mellan Google Chrome och Internet.
5
Live HTTP Headers
Målet med detta projekt är att lägga till information om HTTP-rubrikerna på tre sätt: Först genom att lägga till en "Headers" -flik i "View Page Info" på en webbsida.
4
HTTP Headers
Med HTTP-rubriker kan du snabbt se HTTP-rubrikinformationen för den aktuella URL: n.