2
Monitoro
Övervaka webbsidor och ta emot nyskrapade data varje gång sidan ändras till en webhook efter ditt val.
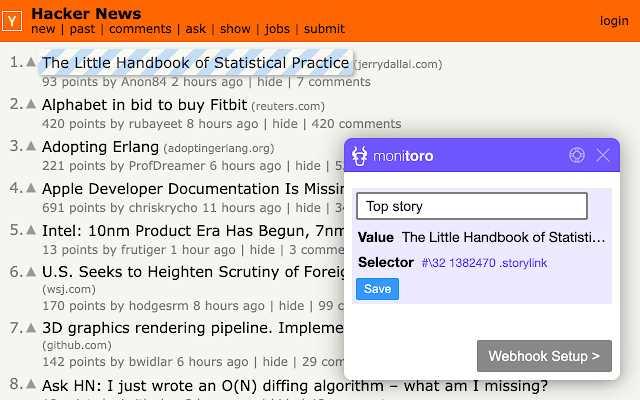
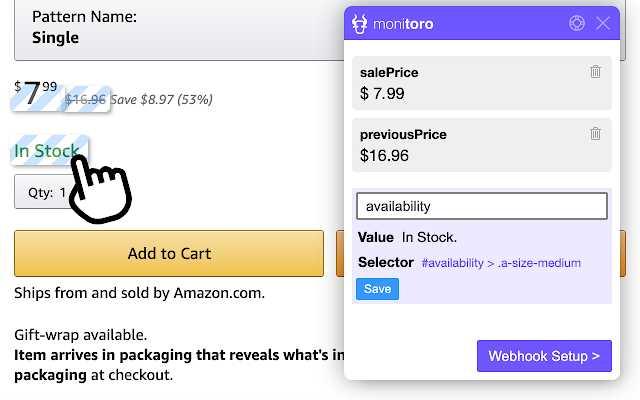
Sluta slösa tid på att kolla in webbplatser för att se om något har förändrats.Varje gång en webbsida ändras ringer Monitoro din webbkrok med den skrapade informationen.1- Monitoro skrapar strukturerade data En bildskärm körs i molnet och tittar på en webbsida.Med hjälp av CSS-väljare extraherar den strukturerade data regelbundet och pålitligt.2- Monitoro tittar på data för ändringar Data skrapas baserat på monitorns frekvens, och så länge det inte ändras händer ingenting.3- Monitoro skickar nya data till webhooks När Monitoro upptäcker en förändring skickar den den nya informationen till monitorens webhook.Det kommer inte att meddela det annars.Monitoro kan också köras i ett anpassat arrangemang enligt dina behov.
Hemsida:
https://monitoro.xyzFunktioner
kategorier
Alternativ till Monitoro för Android
36
16
Wachete
Spåra ändringar på webbsidan och bli meddelad.Gratis inskrivning.Ha all information på ett ställe
- Freemium
- Windows
- Chrome
- Android
- iPhone
- Windows Phone
- iPad
- Android Tablet
- Web
- Firefox
14
Visualping
Verktyg för övervakning av webbplatser som varnar användaren när delar av en sida ändras.
9
PaperOak
PaperOak är en gratis RSS-aggregator för att läsa de hetaste nyheterna, bloggarna, artiklarna och feedsna på internet. Med aktiva nyhetsuppdateringar till våra servrar från de många RSS-flödena varje minut finns det aldrig en brist på intressanta flöden att läsa.
4
3
2
MonitorWiz
Webbtjänst för exakt och anonym övervakning av webbsidor med hjälp av CSS Selectors.MonitorWiz kommer att upptäcka till och med de minsta förändringarna 100% exakt - det är allt som behövs för att ställa in bra CSS-väljare som exakt definierar övervakade områden.