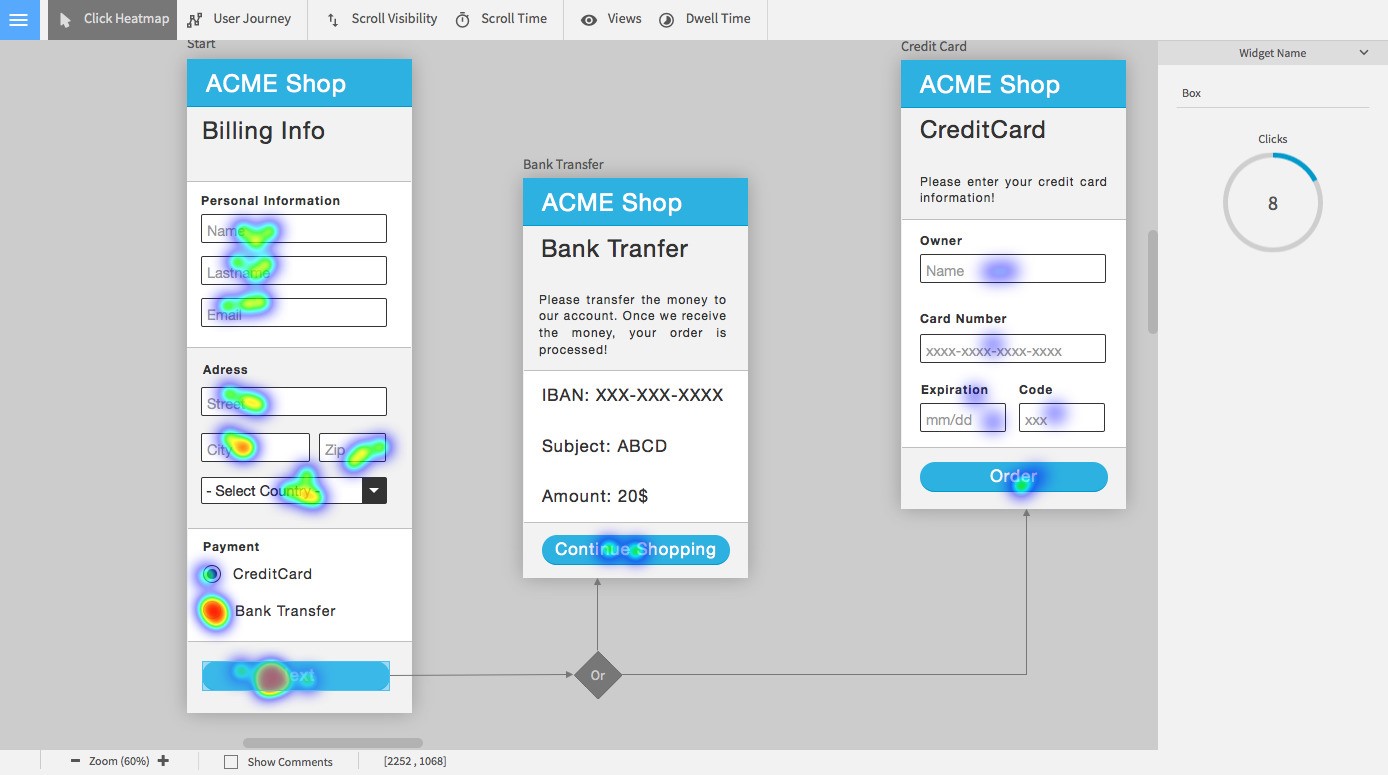
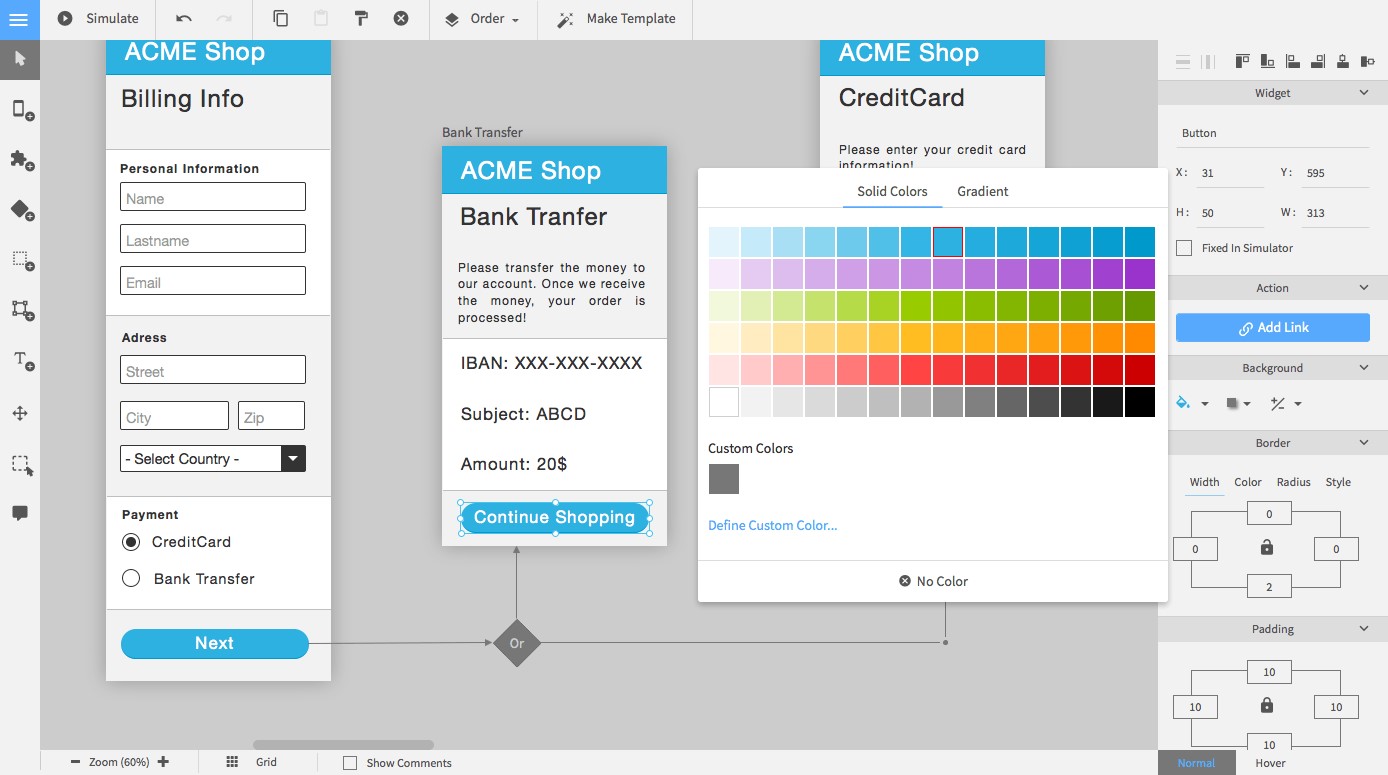
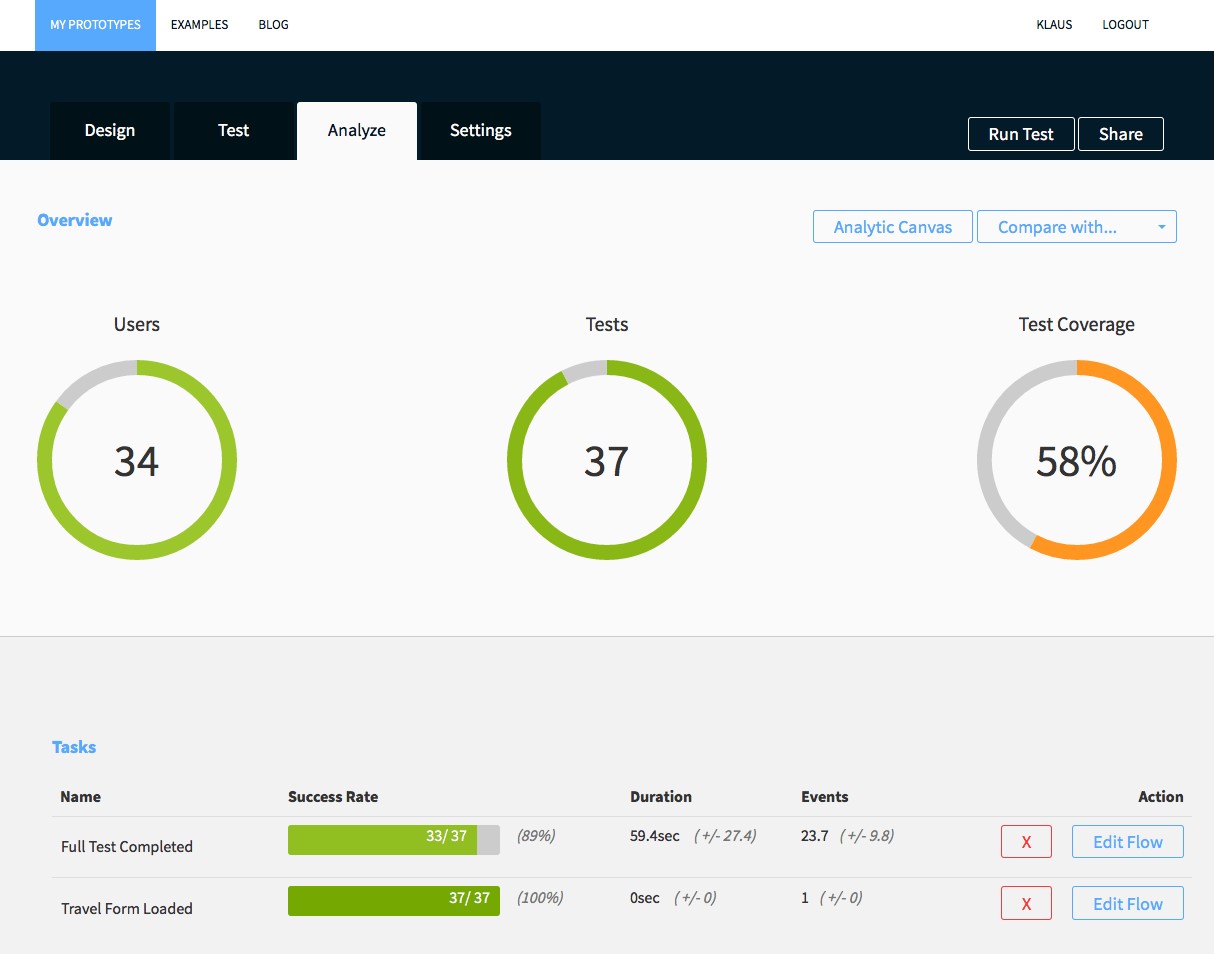
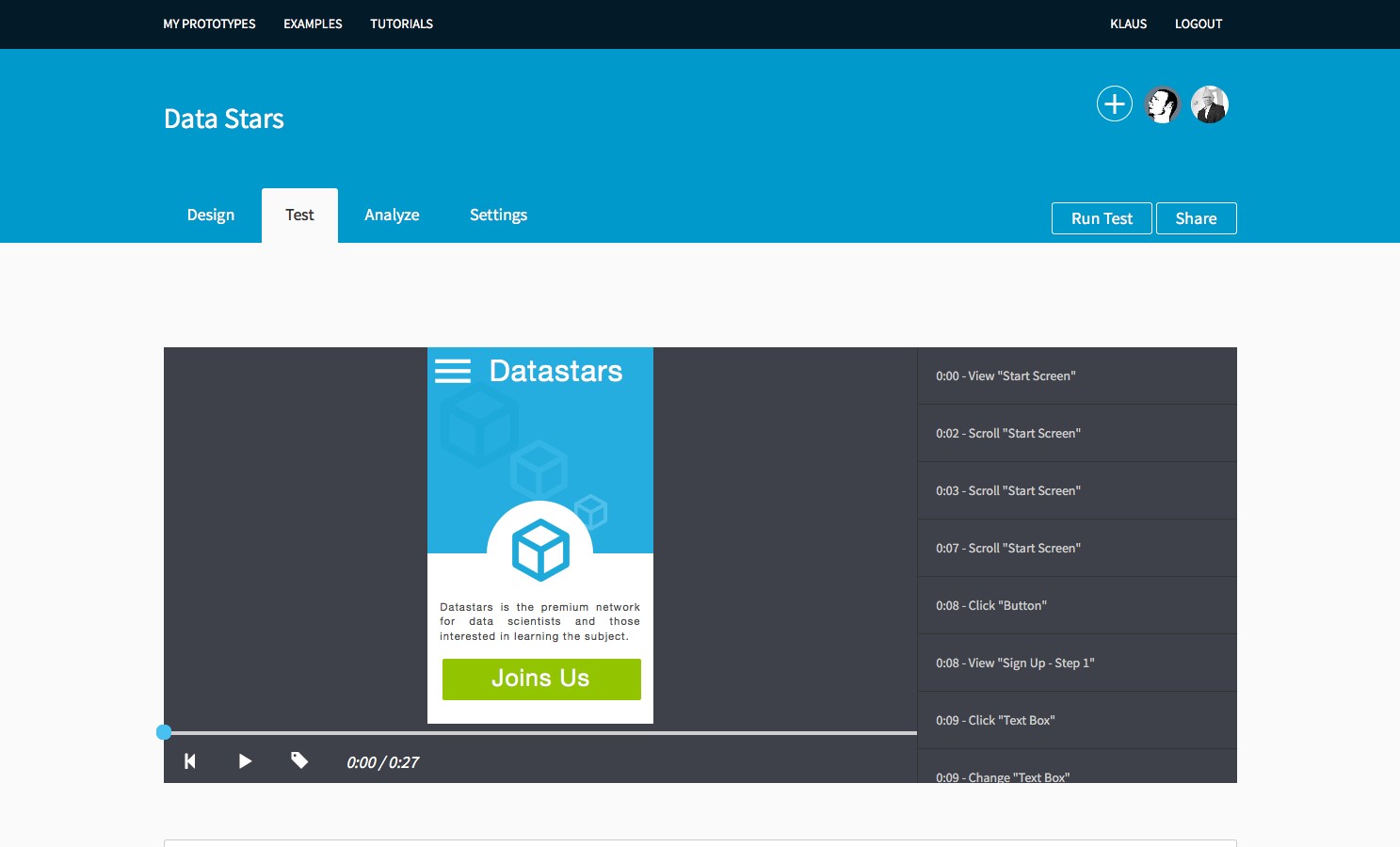
Quant-UX tillhandahåller det första integrerade användbarhetsverktyget för att designa, testa och analysera interaktionsprototyper.Quant-UX påskyndar din designprocess och integreras med ditt vanliga arbetsflöde och verktyg.Den visuella analysen gör det enkelt att hitta smärtpunkter i din interaktionsdesign och förbättra den snabbt.Quant-UX levereras med en integrerad prototypredigerare som stöder CSS3, animationer, formulärvalidering och logikflöden, men du kan också importera befintlig design från verktyg som Sketch eller PhotoShop.Alla prototyper är fullt funktionella.De uppför sig som en riktig applikation.Användarna kan ange data, interagera med UI-elementen och navigera mellan skärmarna.När din design är klar delar du bara en länk med dina testare.De kan testa designen på distans, även på sina smartphones genom att helt enkelt skanna en QR-kod.Användarinteraktion under ett test registreras och analyseras i realtid.Quant-UX kommer att extrahera all relevant information och viktiga prestandaindikatorer och visualisera dem i form av vackra diagram och värmekartor.Du kan också skapa skärminspelningar utan plugins, vilket är perfekt för företagsmiljöer ...
Hemsida:
http://www.quant-ux.comkategorier
Alternativ till Quant-UX för Software as a Service (SaaS)
19
MockFlow
Inget att ladda ner / installera, skapa och få åtkomst till dina mockups var som helst.Lägg till sidor med mallar och definiera länkar för att presentera en klickbar prototyp.
- Freemium
- Web
- Software as a Service (SaaS)