1
Draw2D
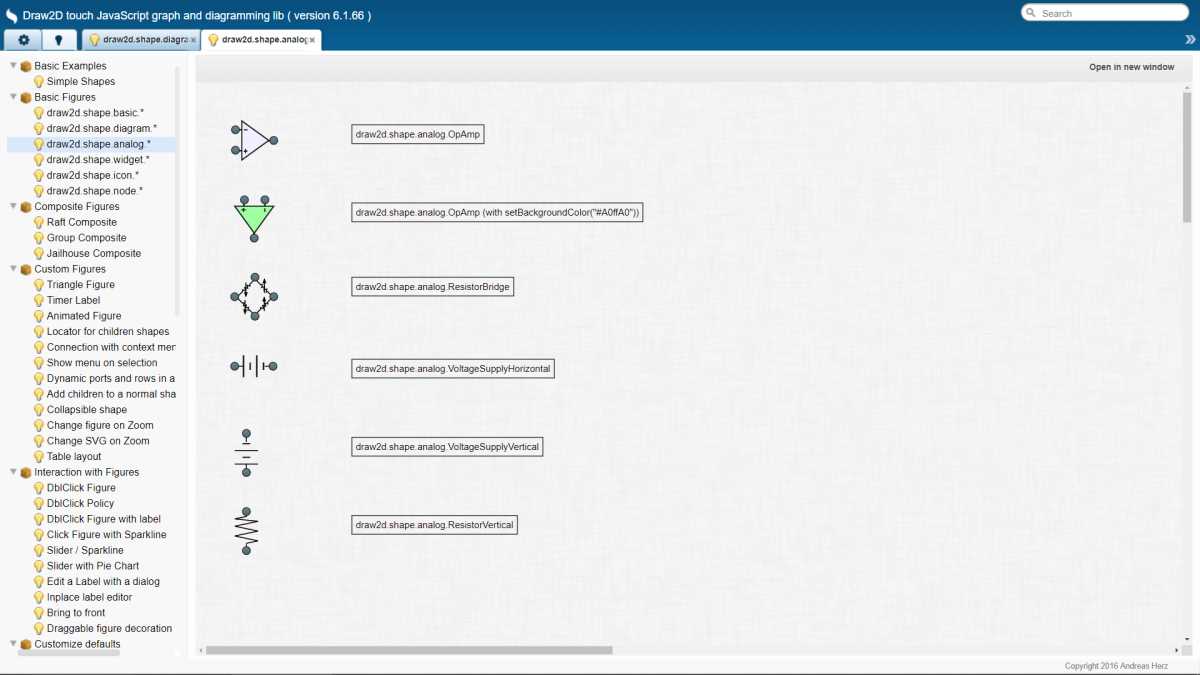
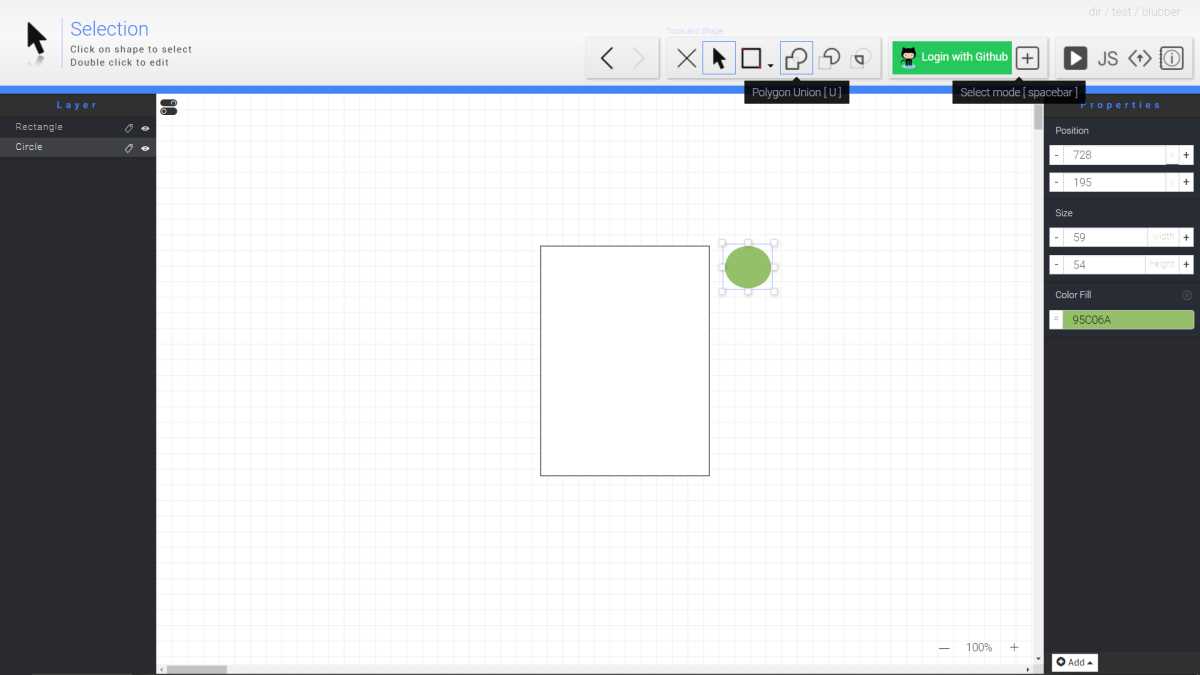
Skapa Visio-liknande ritningar, diagram eller en arbetsflödesredigerare med Draw2D Javascript-biblioteket. Användargränssnittet tillåter interaktiv ritning med din vanliga webbläsare.
- Gratis
- Self-Hosted
- JavaScript
Skapa Visio-liknande ritningar, diagram eller en arbetsflödesredigerare med Draw2D Javascript-biblioteket. Användargränssnittet tillåter interaktiv ritning med din vanliga webbläsare.Ingen ytterligare programvara;inga tredjeparts plugins.Kör det bara och använd det.Helt kompatibel med: - jQuery - prototype.js - ExtJS - mootools.js
Hemsida:
http://www.draw2d.org/draw2d/Funktioner
kategorier
Alternativ till Draw2D för alla plattformar med någon licens
7
3
Paper.js
Skriptram för öppen källkod för vektorgrafik som körs ovanpå HTML5 Canvas
- Gratis
- Self-Hosted
- JavaScript
3
GoJS
GoJS är ett funktionsrikt JavaScript-bibliotek för att implementera interaktiva diagram över moderna webbläsare och plattformar.GoJS gör det enkelt att konstruera diagram över komplexa noder, länkar och grupper med anpassningsbara mallar och layouter.
- Betald
- Self-Hosted
- JavaScript
2
JointJS
Skapa interaktiva diagram i JavaScript enkelt.JointJS-plugins för ERD, Org-diagram, FSA, UML, PN, DEVS, LDM-diagram är redo att användas.
- Gratis
- Self-Hosted
- JavaScript
2
JavaScript InfoVis Toolkit
JavaScript InfoVis Toolkit är ett JavaScript-bibliotek för visualiseringar och diagram.
- Gratis
- Self-Hosted
- JavaScript
1
JavaScript Tracker
Det här tillägget är för webbutvecklare att spåra front-end JavaScript som använder DOM- eller jQuery-API: er för att manipulera html dom-element (t.ex.
0
FabricJS
Fabric.js är ett kraftfullt och enkeltJavascript HTML5-dukbibliotek, SVG-to-Canvas (& canvas-to-SVG) ParserIt är en interaktiv objektmodell ovanpå dukelementet.Det är också en SVG-till-duk-tolkare.
- Gratis
- Self-Hosted
0
Diagram-JS
Diagram-JS är en öppen källkod verktygslåda för att visa och ändra diagram på webben.
- Gratis
- Self-Hosted
0