3
Paper.js
Skriptram för öppen källkod för vektorgrafik som körs ovanpå HTML5 Canvas
- Gratis
- Self-Hosted
- JavaScript
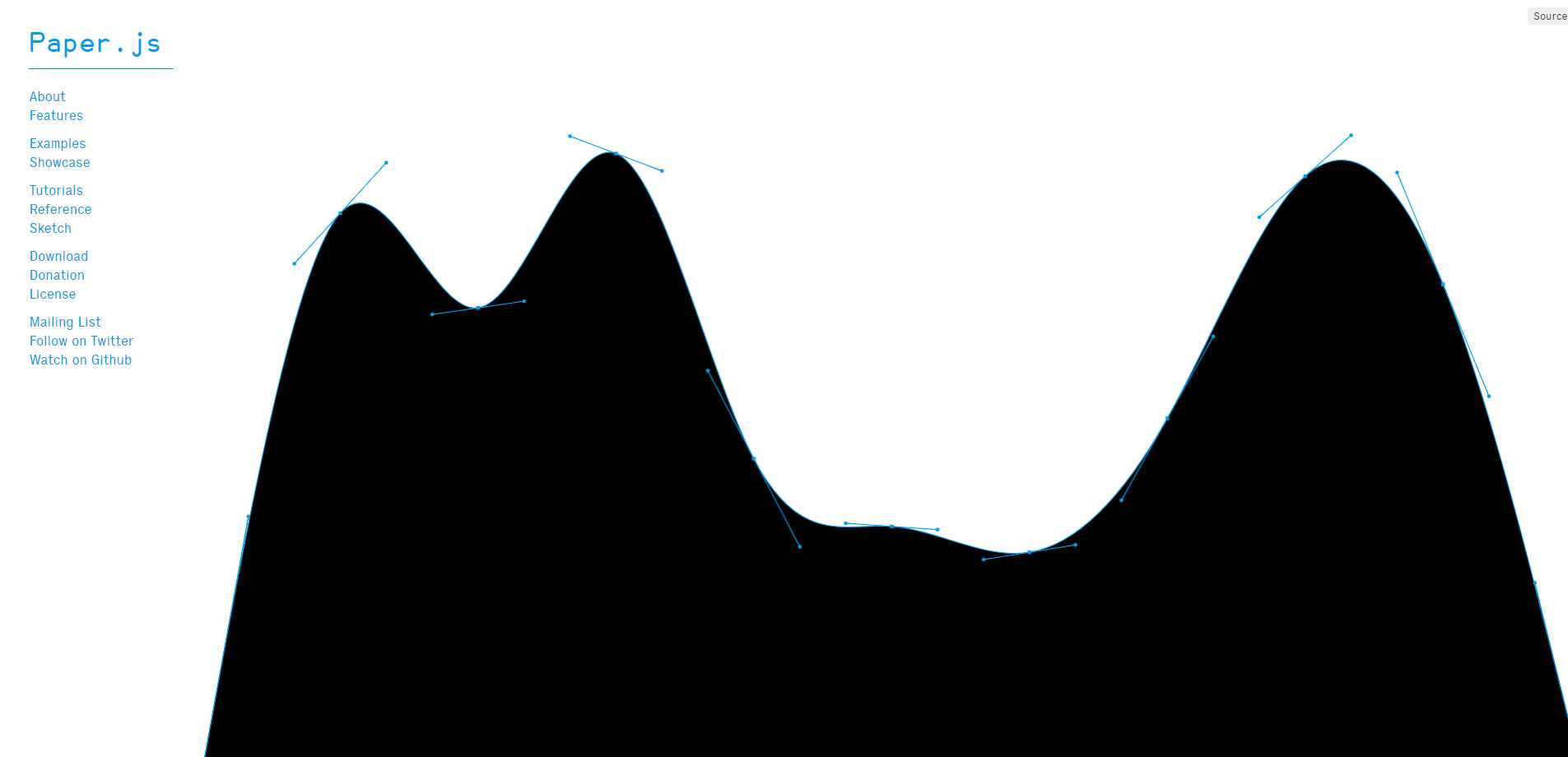
Paper.js är ett skriptram med öppen källkod för vektorgrafik som körs ovanpå HTML5 Canvas.Den erbjuder en ren scendiagram / dokumentobjektmodell och mycket kraftfull funktionalitet för att skapa och arbeta med vektorgrafik och bezierkurvor, allt snyggt inslaget i ett väl utformat, konsekvent och rent programmeringsgränssnitt.FUNKTIONER Document Object Model Paper.js tillhandahåller en Document Object Model (även kallad en scendiagram) som är mycket lätt att arbeta med.Skapa ett projekt och fylla det med lager, grupper, sökvägar, raster etc. Paths & Segment Paper.js gör är mycket enkelt att skapa banor och lägga till segment till dem.Efter att ha lagt till kan segmenten enkelt inspekteras, manipuleras, flyttas runt, tas bort etc. Mouse Interaction Paper.js erbjuder mushanterare för de olika åtgärder du kan utföra med en mus (eller pekskärm).Du kan använda dessa hanterare för att producera olika typer av verktyg som har olika sätt att reagera på musinteraktion och rörelse.Keyboard Interaction Paper.js låter dig interagera med tangentbordet på två sätt: Du kan antingen avlyssna nyckelhändelser och svara på dessa, eller du kan kontrollera tillståndet för en given tangent när som helst för att se om det är tryckt eller inte.
Hemsida:
http://paperjs.org/Funktioner
kategorier
Alternativ till Paper.js för alla plattformar med någon licens
21
16
15
Three.js
Syftet med projektet är att skapa ett lätt 3D-bibliotek med en mycket låg komplexitet - med andra ord för dummies.
- Gratis
11
p5.js
p5.js ett JS-bibliotek på klientsidan för att skapa grafiska och interaktiva upplevelser, baserade på kärnprinciperna för Processing.
- Gratis
- Self-Hosted
3
GraphicsJS
Gratis open-source JavaScript-bibliotek för att enkelt rita HTML5-grafik och animering.Det är lätt och kraftfullare när det gäller out-of-the-box-funktioner än de befintliga SVG / VML-baserade komponenterna inklusive Raphaël och Bonsai.
2
Pts
Pts är ett JavaScript-bibliotek för visualisering och kreativ kodning.Pts är lätt och modulär.
- Gratis
- Self-Hosted
1
Zdog
Zdog är en 3D JavaScript-motor föroch SVG.Med Zdog kan du designa och återge enkla 3D-modeller på webben.Zdog är en pseudo-3D-motor.
- Gratis
- Self-Hosted
1
StageXL
Skapa 2D-spel och appar med Flash-liknande API för Dart-programmeringsspråket.
- Gratis
- Self-Hosted
- Dart
1
Draw2D
Skapa Visio-liknande ritningar, diagram eller en arbetsflödesredigerare med Draw2D Javascript-biblioteket. Användargränssnittet tillåter interaktiv ritning med din vanliga webbläsare.
- Gratis
- Self-Hosted
- JavaScript
0
0
FabricJS
Fabric.js är ett kraftfullt och enkeltJavascript HTML5-dukbibliotek, SVG-to-Canvas (& canvas-to-SVG) ParserIt är en interaktiv objektmodell ovanpå dukelementet.Det är också en SVG-till-duk-tolkare.
- Gratis
- Self-Hosted
0
0
oCanvas
oCanvas är ett JavaScript-bibliotek för att underlätta utveckling med HTML5 Canvas.Istället för att arbeta med pixlar arbetar du med objekt.Det är väldigt enkelt och lätt att komma igång med.
- Gratis
- Self-Hosted
0
Anime.js
Ett flexibelt Javascript-animationsbibliotek som fungerar med CSS, Individual Transforms, SVG, DOM attribut och JS Objects.
- Gratis
- Self-Hosted
- JavaScript