3
Paper.js
Skriptram för öppen källkod för vektorgrafik som körs ovanpå HTML5 Canvas
- Gratis
- Self-Hosted
- JavaScript
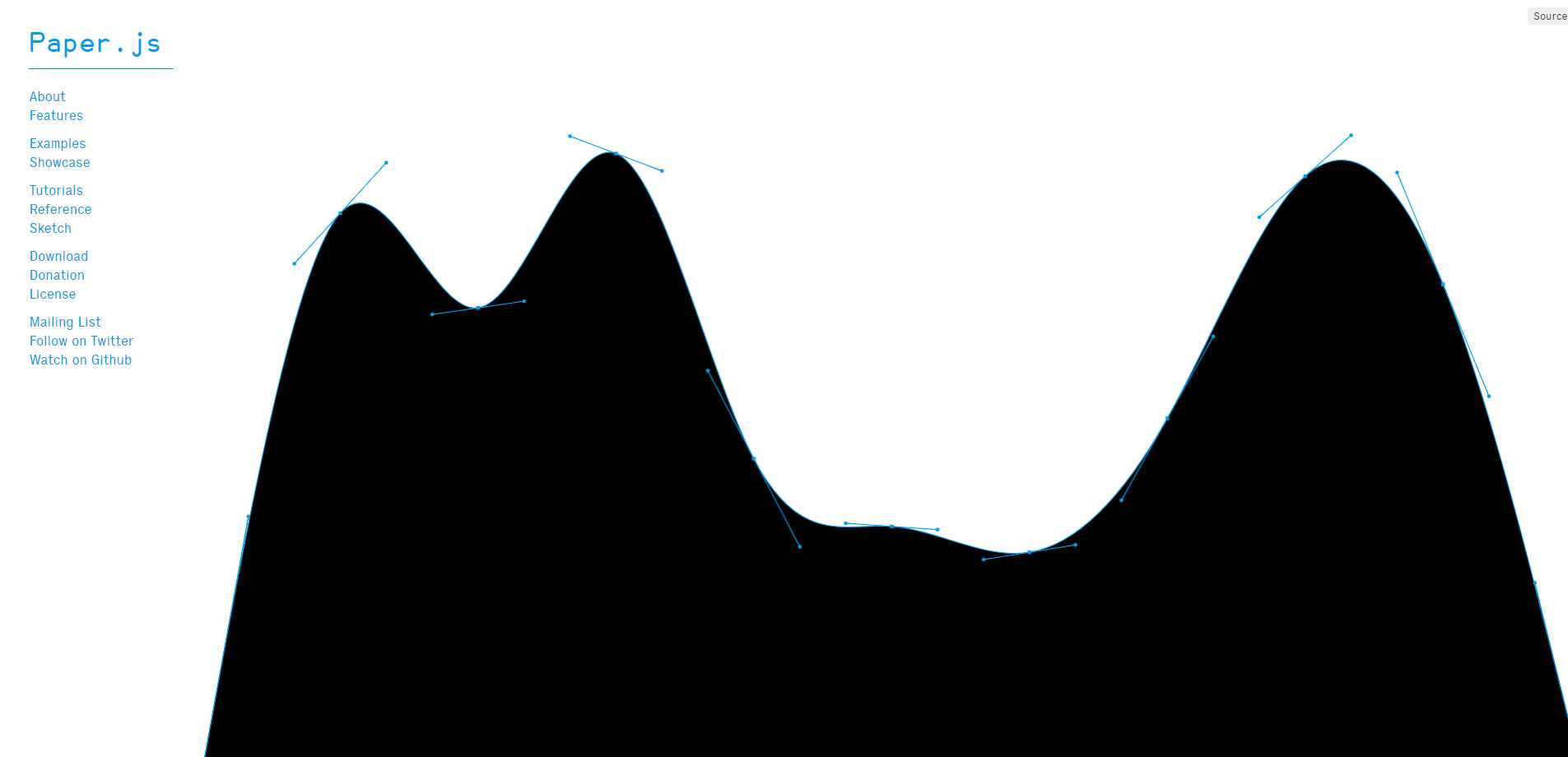
Paper.js är ett skriptram med öppen källkod för vektorgrafik som körs ovanpå HTML5 Canvas.Den erbjuder en ren scendiagram / dokumentobjektmodell och mycket kraftfull funktionalitet för att skapa och arbeta med vektorgrafik och bezierkurvor, allt snyggt inslaget i ett väl utformat, konsekvent och rent programmeringsgränssnitt.FUNKTIONER Document Object Model Paper.js tillhandahåller en Document Object Model (även kallad en scendiagram) som är mycket lätt att arbeta med.Skapa ett projekt och fylla det med lager, grupper, sökvägar, raster etc. Paths & Segment Paper.js gör är mycket enkelt att skapa banor och lägga till segment till dem.Efter att ha lagt till kan segmenten enkelt inspekteras, manipuleras, flyttas runt, tas bort etc. Mouse Interaction Paper.js erbjuder mushanterare för de olika åtgärder du kan utföra med en mus (eller pekskärm).Du kan använda dessa hanterare för att producera olika typer av verktyg som har olika sätt att reagera på musinteraktion och rörelse.Keyboard Interaction Paper.js låter dig interagera med tangentbordet på två sätt: Du kan antingen avlyssna nyckelhändelser och svara på dessa, eller du kan kontrollera tillståndet för en given tangent när som helst för att se om det är tryckt eller inte.
Hemsida:
http://paperjs.org/Funktioner
kategorier
Alternativ till Paper.js för Mac
3
GraphicsJS
Gratis open-source JavaScript-bibliotek för att enkelt rita HTML5-grafik och animering.Det är lätt och kraftfullare när det gäller out-of-the-box-funktioner än de befintliga SVG / VML-baserade komponenterna inklusive Raphaël och Bonsai.